使用Github+Hexo搭建个人博客(一)
【摘要】使用Github+Hexo搭建个人博客
前言:电脑系统为window 10专业版,64位。
1 安装Node.js和配置Node.js环境
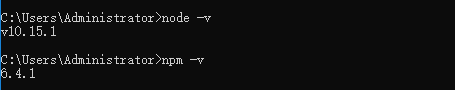
安装Node.js和配置好Node.js环境,打开cmd命令行,成功界面如下:

2 安装Git和配置Git环境
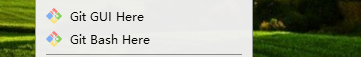
安装成功的象征就是在电脑上任何位置鼠标右键能够出现如下两个选择:

注:一般出于安全考虑,只有在Git Bash Here中才能进行Git的相关操作。如果需要在cmd命令行里调用Git,那么就要配置电脑的环境变量Path,或者在安装的时候选择use Git from the Windows Command Prompt。这个可有可无,影响不大,成功配置的话,可以运行git --version。
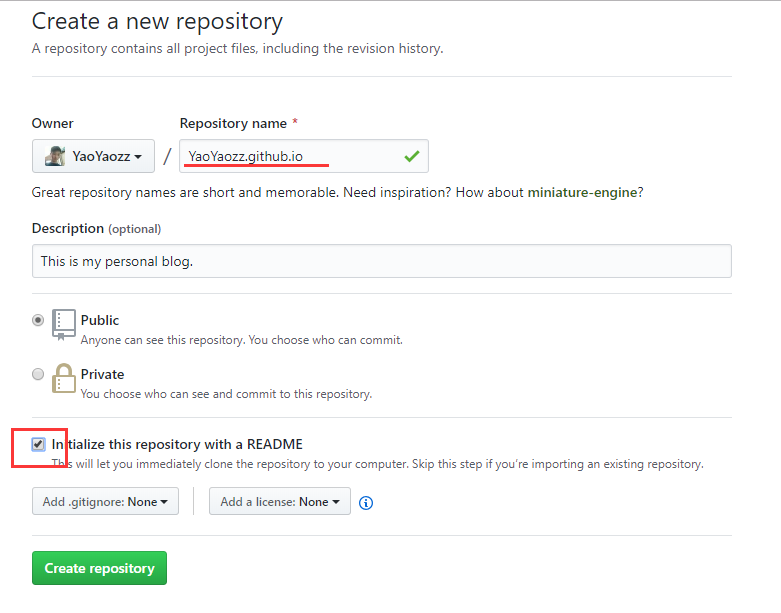
3 Github账户注册和新建项目
项目必须要遵守格式:账户名.github.io,不然接下来会有很多麻烦。
并且需要勾选Initialize this repository with a README。

4 安装Hexo
选取本地合适的地方,创建一个文件夹,然后使用命令行进入到该文件夹里面。

输入npm install hexo -g,开始安装Hexo

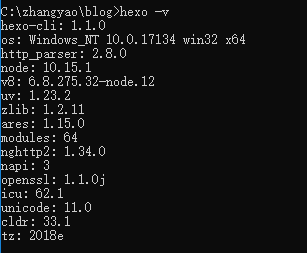
输入hexo -v,检查hexo是否安装成功

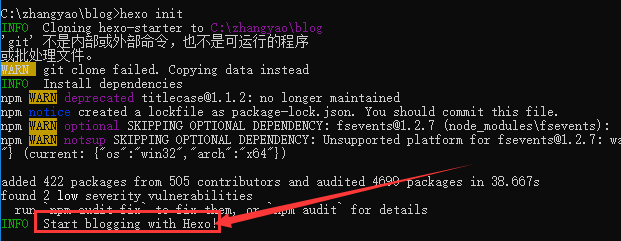
输入hexo init,初始化该文件夹

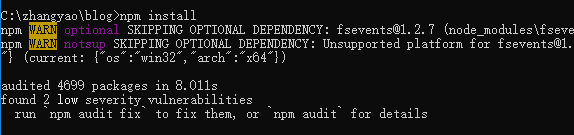
输入npm install,安装所需要的组件

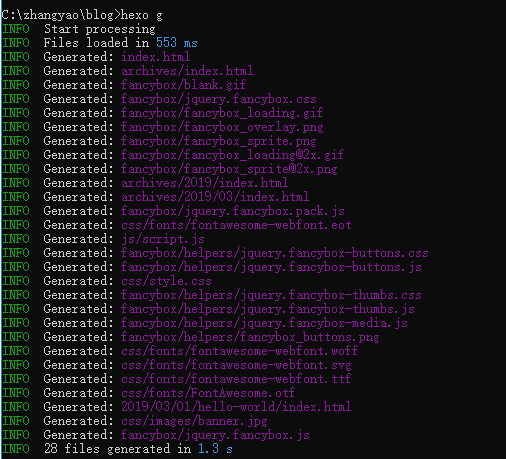
输入hexo g,首次体验Hexo

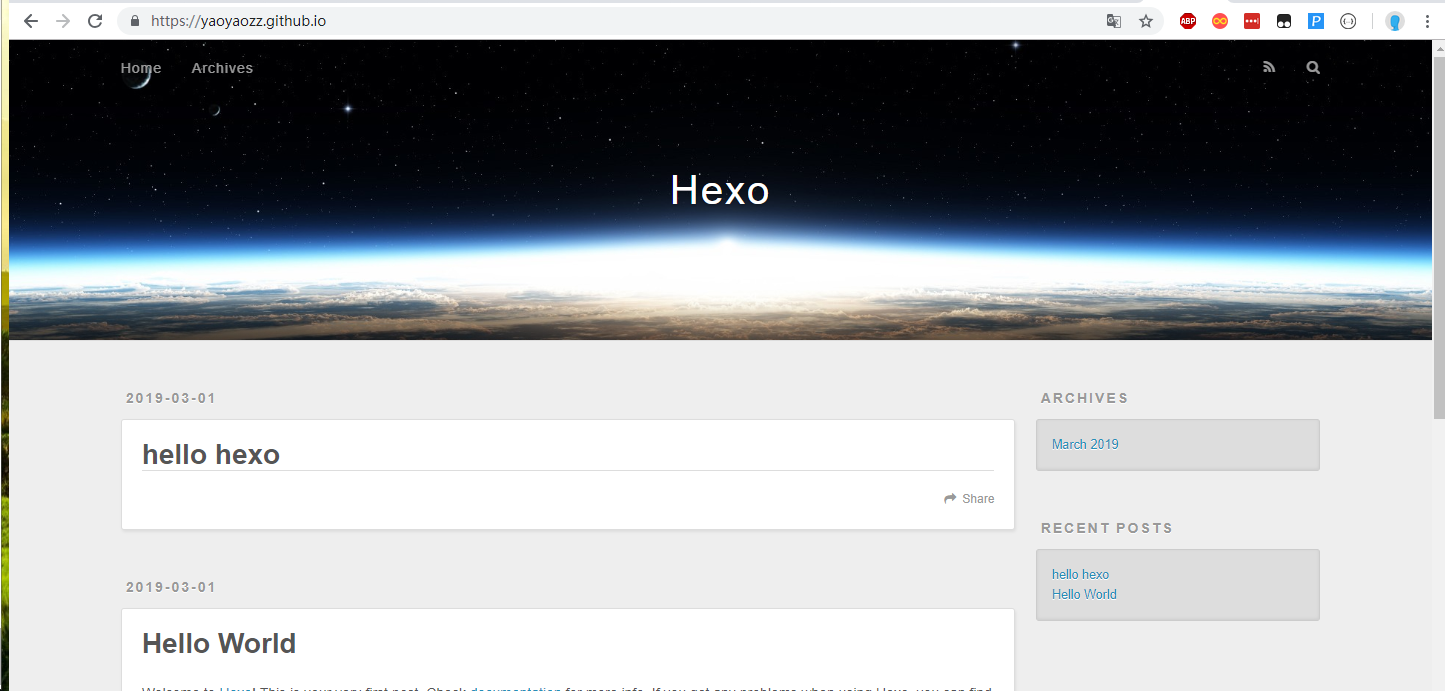
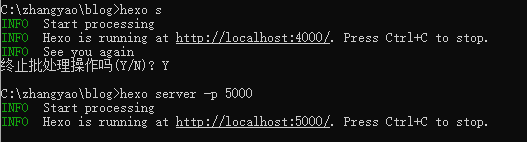
输入hexo s,开启服务器,访问该网址,正式体验Hexo

问题:假如页面一直无法跳转,那么可能端口被占用了。此时我们ctrl+c停止服务器,接着输入“hexo server -p 端口号”来改变端口号。
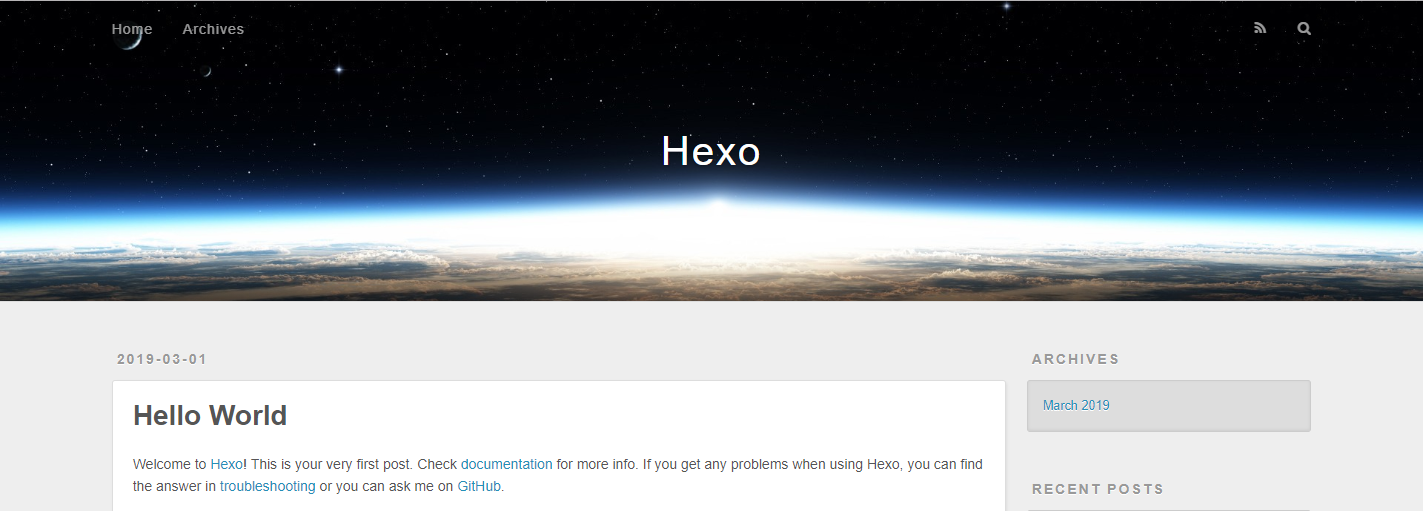
出现下面的页面,说明成功了。

5 将Hexo与Github page联系起来
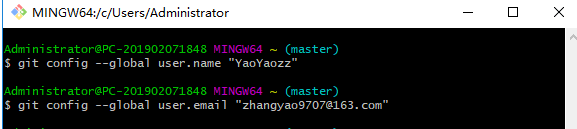
设置Git的user name和email(如果是第一次的话)。进入文件夹右击鼠标右键,进入Git Base Here。
用户名可以设置为自己的,邮箱可以替换成自己的。

输入cd ~/.ssh,检查是否有.ssh的文件夹

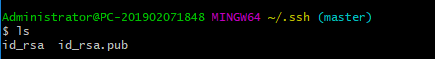
输入sl,列出该文件下的内容。

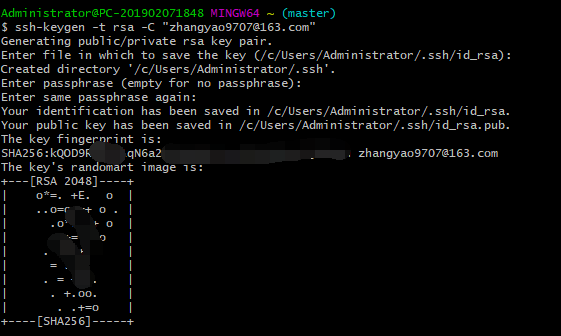
输入ssh-keygen -t rsa -C "zhangyao9707@163.com",连续三个回车,生成秘钥,最后得到了两个文件,id_rsa和id_rsa.pub(默认存放路径是:C:\Users\Administrator\ .ssh)

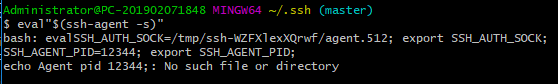
输入eval "$(ssh-agent -s)",添加密钥到ssh-agent

再输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent
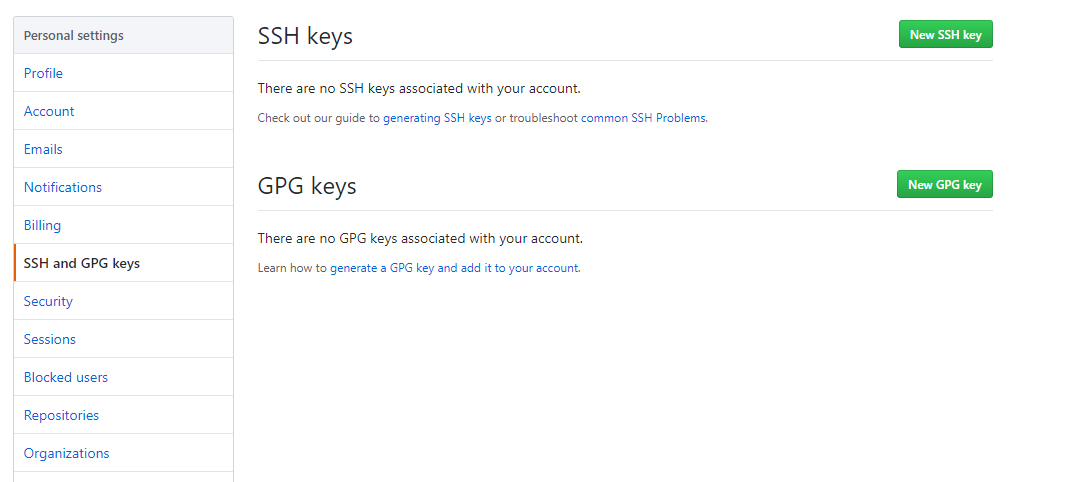
登录Cithub,点击右上方头像下面的settings,添加ssh

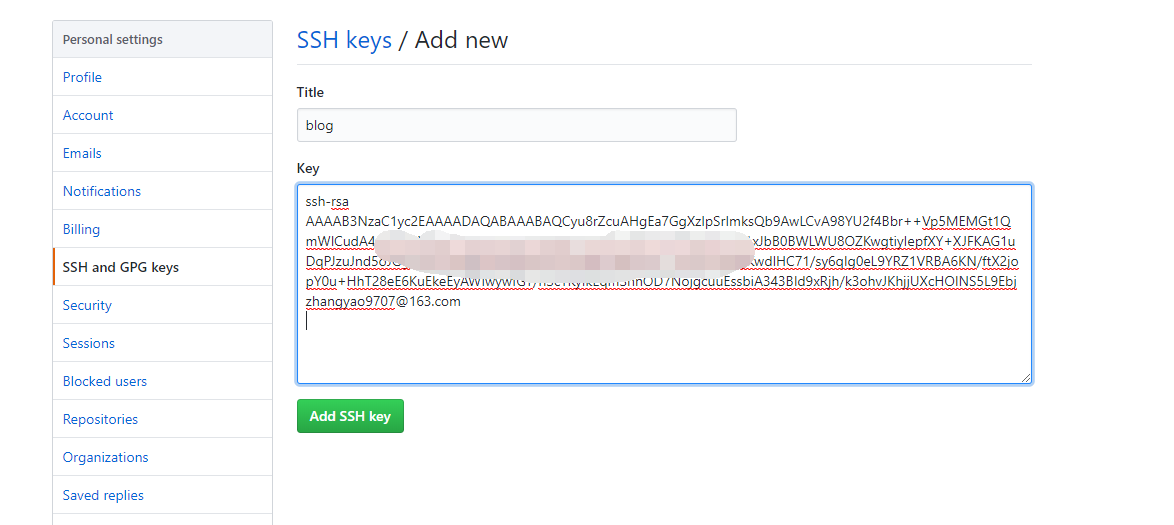
新建一个new ssh key,将id_rsa.pub文件里的内容复制上去

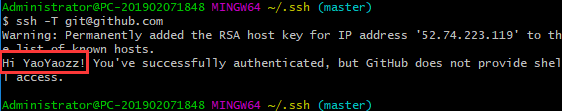
输入ssh -T git@github.com,测试添加ssh是否成功。如果看到Hi后面是你的用户名,就说明成功了

问题:假如ssh-key配置失败,那么只要以下步骤就能完全解决
首先,清除所有的key-pairssh-add -Drm -r ~/.ssh
删除你在github中的public-key
重新生成ssh密钥对ssh-keygen -t rsa -C "xxx@xxx.com"
接下来正常操作
在github上添加公钥public-key:
1、首先在你的终端运行 xclip -sel c ~/.ssh/id_rsa.pub将公钥内容复制到剪切板
2、在github上添加公钥时,直接复制即可
3、保存
测试:
在终端 ssh -T git@github.com
6配置Deployment
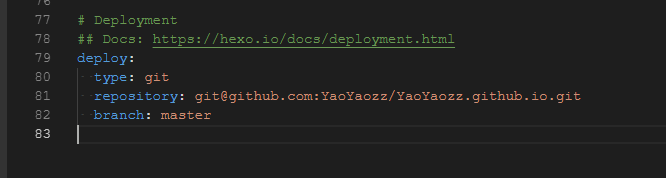
在其文件夹中,找到_config.yml文件,修改repo值(在末尾)

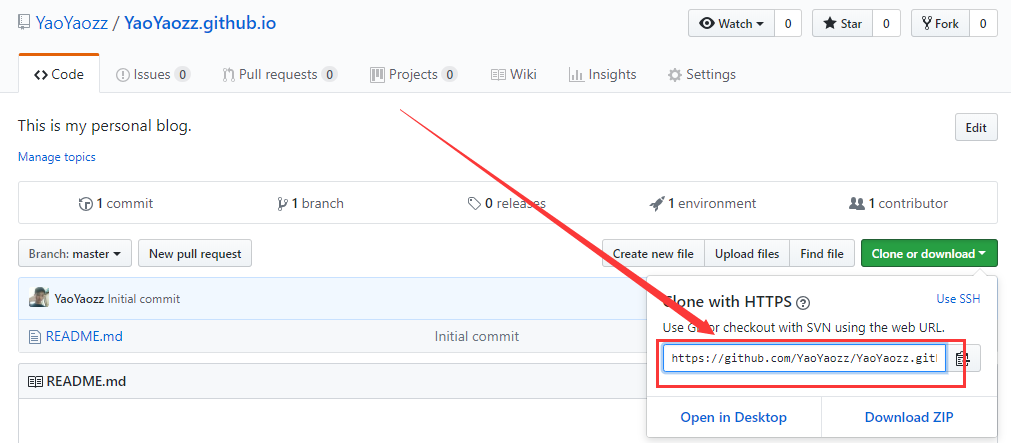
repo值就是你在github项目里的ssh(右下角)

7 新建一篇博客
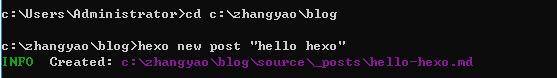
在cmd执行命令:hexo new post "博客名"

这时候在文件夹_posts目录下将会看到已经创建的文件

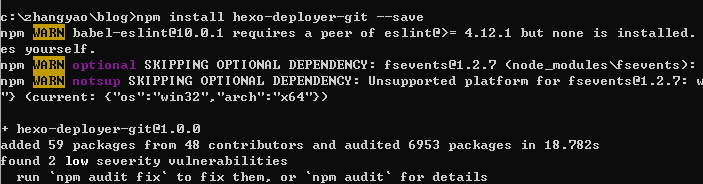
在生成以及部署文章之前,需要安装一个扩展:npm install hexo-deployer-git –save

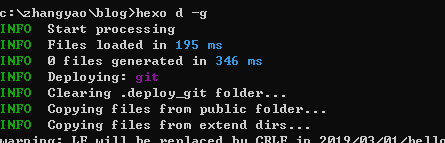
使用编辑器编好文章,那么就可以使用命令:hexo d -g,生成以及部署了

部署成功后访问你的地址:http://用户名.github.io。那么将看到生成的文章