使用Github+Hexo搭建个人博客(二)
【摘要】使用Github+Hexo搭建个人博客
主题的配置:这里以Next主题为题材
1 安装Next
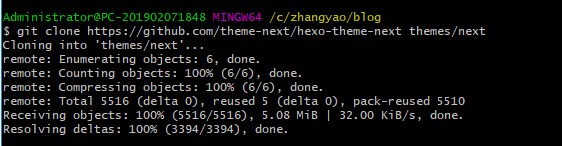
在其文件夹中鼠标右键,点击Git Base Here。输入命令:
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |

2 启用主题
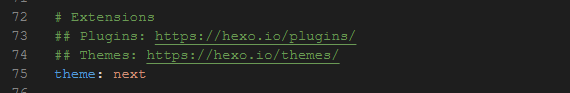
在站点目录中(blog),打开配置文件_config.yml,修改theme:next

3 验证主题
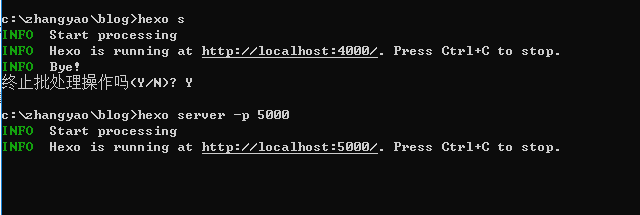
若端口号被占用还是得先修改端口号,然后启动服务。

如果看到了如下的界面,说明成功安装了NexT主题。

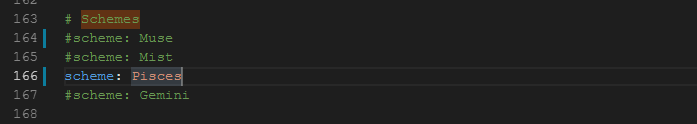
4 主题设定
在next主题下的_config.yml文件中将scheme设定为Pisces

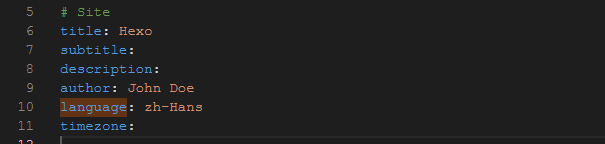
5 语言设定
在站点根目录下修改配置文件_cofig.yml中的language为zh-Hans/zh-CN(简体中文)

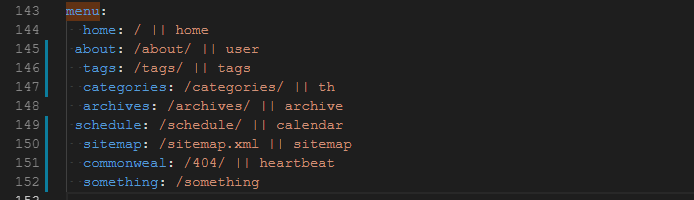
6 修改菜单项
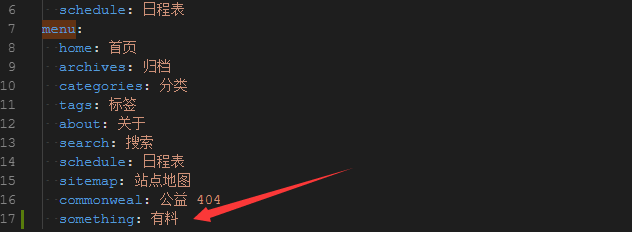
在主题目录下修改配置文件_cofig.yml中的menu,增添一个something(注:千万不要在这设置中文,后面的值那是查找文件的地方!若你的站点运行在子目录中,请将链接前缀的 / 去掉)

这些配置都要与你主题目录下的languages文件中对应的yml文档里配置相关联。比如你在站点根目录中的配置文件设置language为zh-Hans,那么就要进入到主题目录下的languages文件中修改zh-Hans.yml,这样才能显示出菜单项新增的中文内容(以something为例子)

7 设置菜单项图标
设置菜单项图标,对应的字段是menu_icons。格式为item name:icon name,其中item name与所配置的菜单名字对应,icon name是Font Awesome图标的名字。而 enable 可用于控制是否显示图标,你可以设置成 false 来去掉图标。
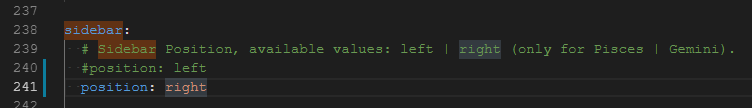
8 设置侧栏位置
设置侧栏位置,修改主题目录下sidebar的position值。

9 设置头像
设置头像,在站点根目录下载配置文件中的avatar,值设置为头像的链接地址。地址可以是网络地址,也可以是本地地址(放置在source//gallery/images/ 目录下)
![]()
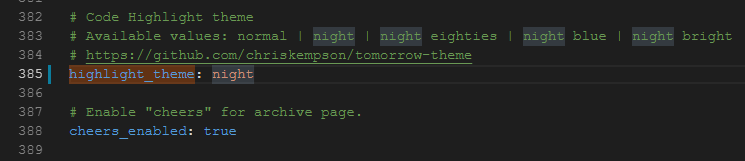
10 设置文章代码主题
设置文章代码主题,在主题目录下修改配置文件highlight_theme,默认值为nomal。可以设置为night。

11 添加标签页面
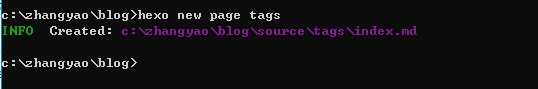
添加标签页面,前面通过修改next主题下的_config.yml文件中的menu选项,可以在主页面的菜单栏添加标签选项,但是此时点击标签,跳转的页面会显示page not found。此时我们要新建一个页面。

在新建的index.md文件中添加type: “tags”

当要为某一篇文章添加标签,只需在blog/source/_post目录下的具体文章的tags中添加标签即可,如:

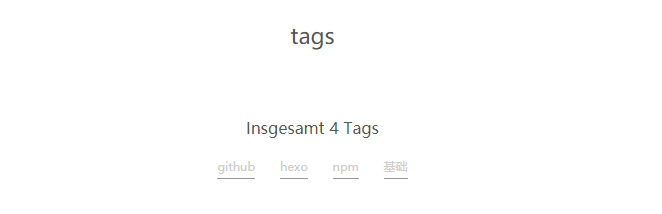
成功后的页面为

12 添加关于我页面
步骤和上面差不多

在新建的index.md文件中添加如下内容

13 在首页添加github导航条
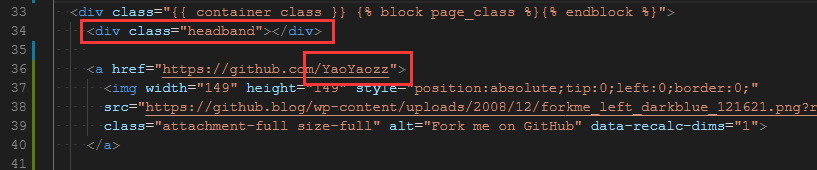
点击这里选择需要的样式,然后将代码复制到themes/next/layout/_layout.swig
1 | <a href="https://github.com/you"><img width="149" height="149" style="position:absolute;top:0;left:0;border:0;" src="https://github.blog/wp-content/uploads/2008/12/forkme_left_darkblue_121621.png?resize=149%2C149" class="attachment-full size-full" alt="Fork me on GitHub" data-recalc-dims="1"></a> |

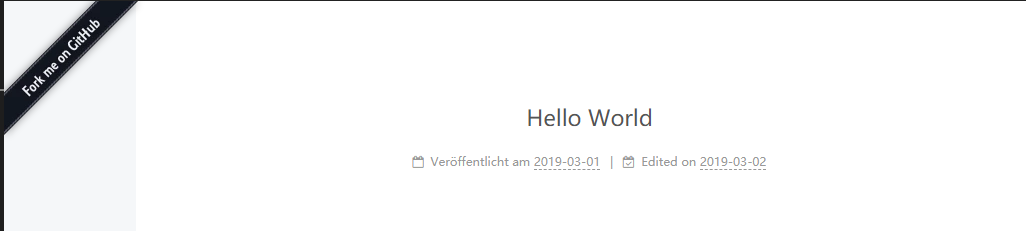
并将href改为你的github地址,最终界面如图

14 修改作者头像并旋转
修改作者头像并旋转,打开\themes\next\source\css_common\components\sidebar\sidebar-author.styl,在里面添加如下代码。
1 | .site-author-image { |
15 在网站底部加上访问量
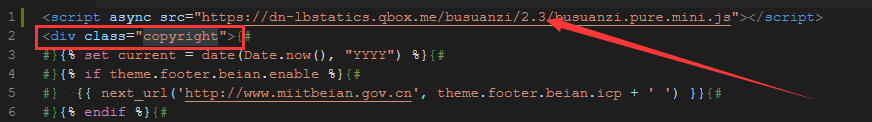
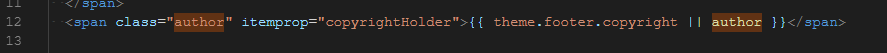
在网站底部加上访问量,打开\themes\next\layout_partials\footer.swig文件,在类copyright前加上画红线这话。

1 | <script async src="https://dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script> |
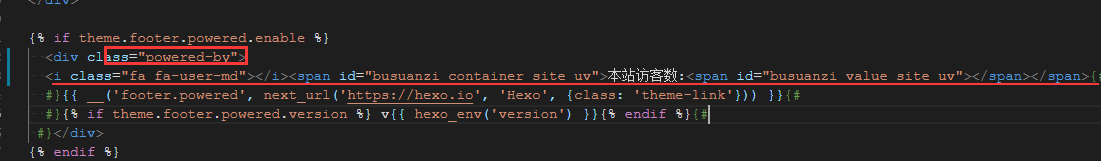
然后在合适的位置添加显示统计的代码(位置还是上述这个文件),如图:

代码:
1 | <div class="powered-by"> |
16 修改底部的官方logo
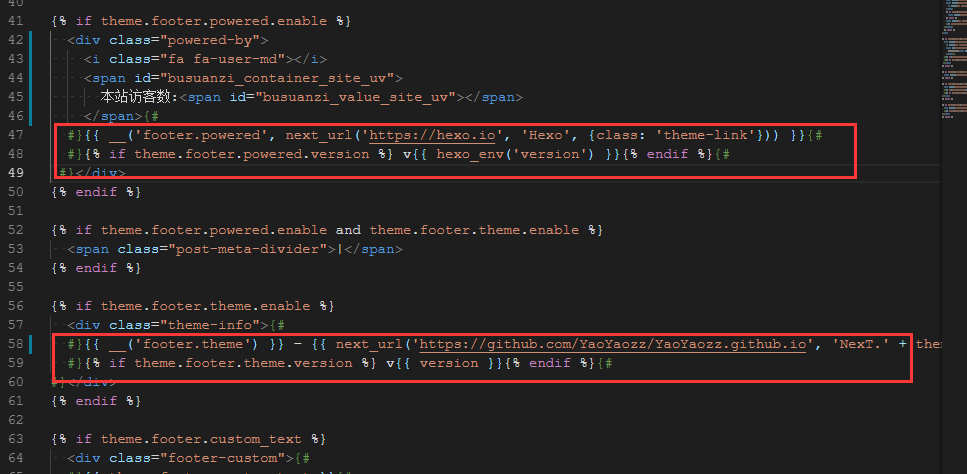
修改底部的官方logo,找到 \themes\next\layout\_partials\下面的footer.swig文件,打开会发现,如下图的语句:


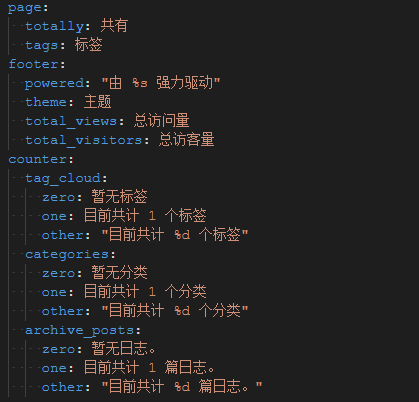
接下来,处理剩余的中文信息。找到这个地方\themes\next\languages\ 下面的语言文件zh-Hans.yml(这里以中文为例,有的习惯用英文的配置文件,道理一样,找对应位置即可)

这个就是传值传过去的。