MarkDown基本操作
【摘要】考研结束后,估摸着考试情况,哈哈哈哈,所以开始着手准备找工作的事情。元宵一过,春招也算是要开始了。嗯,整天在这个快节奏的环境中瞎忙活。所以,想要通过写一些博客沉淀一下自己,记录日常。后面也能算上简历上的一行文章吧。
前言
考研结束后,估摸着考试情况,开始着手准备找工作的事情。元宵一过,春招也算是要开始了。嗯,整天在这个快节奏的环境中瞎忙活。所以,想要通过写一些博客沉淀一下自己,记录日常。后面也能算上简历上的一行文章吧。
所以,如何使用markdown的基本语法成为了我的第一篇技术博客。
2.Markdown简介
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
3.常用部分
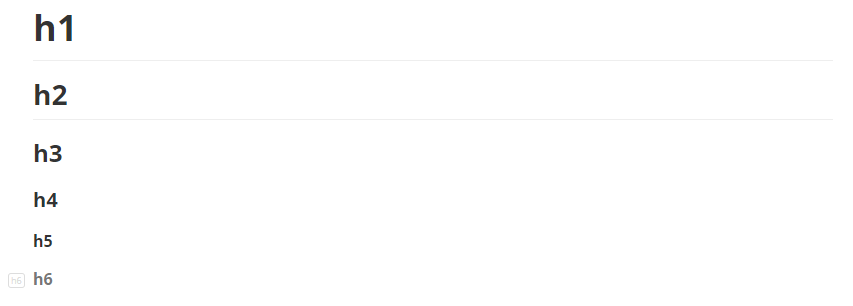
3.1 标题
代码
注:#和h1之间有空格
1 | # h1 |
演示
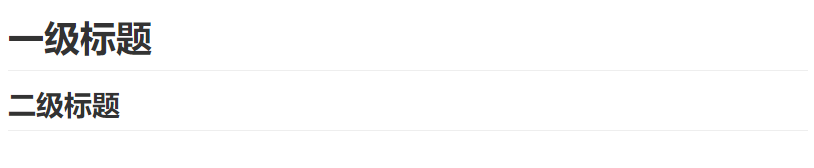
3.2 分级标题
代码
注:= - 最少可以只写一个,兼容性一般
1 | 一级标题 |
演示

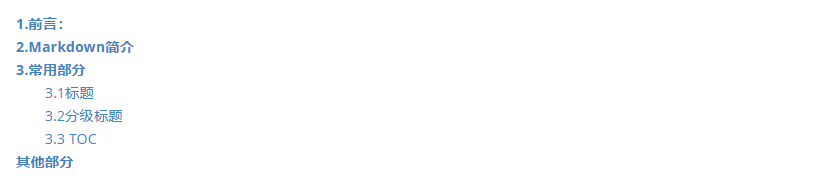
3.3 TOC
代码
注:根据标题生成目录,兼容性一般
1 | [TOC] |
演示

3.4 引用
代码1(单行式)
1 | > hello world! |
演示

代码2(多行式)
1 | > hello world! |
或者
1 | > hello world! |
演示

代码3(多层嵌套)
1 | > hello world! |
演示

3.5 行内标记
注:用 ` 标记代码块将变成一行
1 | 标记`hello world`部分内容 |
演示

3.6 代码块
3.6.1 代码块标记(```)
注:用`````生成块
1 | ``` |
演示

3.6.2 块缩进表示法(Tab)
注:Tab缩进
1 | 我是文字…… |
演示

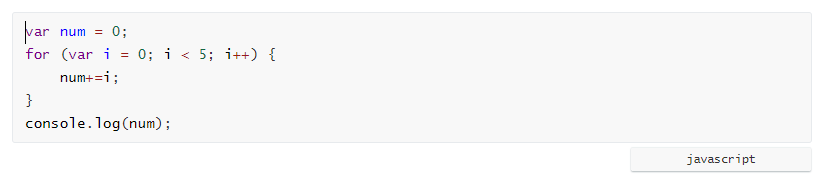
3.6.3 语法高亮显示(自定义语法)
注:根据不同的语言配置不同的代码着色
1 | ```javascript |
演示

3.6.4 内联代码块(`)
3.7 插入链接
3.7.1 内链式
注:{:target="_blank"}跳转方式兼容性一般 ,多数第三方平台不支持跳转
1 | [百度1](http://www.baidu.com/" 百度一下"){:target="_blank"} |
3.7.2 引用式
3.7.2 引用式
1 | [百度2][2]{:target="_blank"} |
3.8 插入图片
3.8.1 内链式
1 |  |
3.8.2 引用式
1 | ![name][01] |
3.8.3 图片带有链接
1 | [](http://www.baidu.com){:target="_blank"} |
3.9 视频插入
注:Markdown 语法是不支持直接插入视频的。
普遍的做法是 插入HTML的iframe 框架,通过网站自带的分享功能获取,如果没有可以尝试第二种方法
第二是伪造播放界面,实质是插入视频图片,然后通过点击跳转到相关页面。
3.9.1 代码一
注:多数第三方平台不支持插入<iframe>视频

1 | <iframe src="//player.bilibili.com/player.html?aid=44148498&cid=77310600&page=1" height=498 width=510 scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> |
演示

3.10 表格
注: : 代表对齐方式 ,: 与 | 之间不要有空格,否则对齐会有些不兼容
3.10.1 代码
1 | | a | b | c | |
演示
| a | b | c |
|---|---|---|
| 居中 | 左对齐 | 右对齐 |
| ========= | =============== | ============ |
3.10.2 简约代码写法
1 | a | b | c |
3.10.3 特殊表格
注:一般对合并单元格,以及其他特殊格式表格,markdown 是无能为力的。
所以常规的做法是使用HTML标签,但是这样的编写效率极低。
但是有了这款工具的话,所有问题都迎刃而解。
在线生成HTML代码 Tables Generator (国外的站)
4.其他部分
4.1 序表
4.1.1 无序
注:+ - 可替代 *
1 | * one |
演示
- one
- two
- three
4.1.2 有序
注:序列.后 保持空格
1 | 1. one |
演示
- one
- two
- three
4.1.3 序表嵌套
1 | * one |
演示
- one
- two
- three
- one
- two
- three
4.2 清单
1 | - [x] 选项一 |
演示
- 选项一
- 选项二
4.3 锚点
网页中,锚点其实就是页内超链接,也就是链接本文档内部的某些元素,实现当前页面中的跳转。
注意: Markdown Extra 只支持在标题后插入锚点,其它地方无效。
代码
注:只有标题支持锚点, 跳转目录方括号后 保持空格。在你准备跳转到的指定标题后插入锚点{ #标记 },然后在文档的其它地方写上连接到锚点的链接。
1 | [公式标题锚点](#4.2) |
演示
4.4 脚注
1 | Markdown[^1] |
演示
Markdown[^1]
4.5 表情
github表情 :point_up:
1 | https://www.webpagefx.com/tools/emoji-cheat-sheet/ |
4.5 分隔符
注:最少三个 --- 或 ***或 * * *
1 | *** |
演示
4.6 自动邮箱代码
代码
1 | <zhangyao9707@163.com> |
演示


