二、微服务分布式电商系统--快速开发后台管理系统
【摘要】上一篇中有提到利用逆向工程生成后台管理系统,但是并没有展开去描述。因此在本篇中将详细记录如何通过人人开源快速的生成后台管理系统。可以减少基本CRUD代码的编写,而把更多的注意力转移到后续的复杂业务、高并发、高可用和分布式架构上。

前言
上篇这个位置 初次提到通过逆向工程生成代码。本篇废话不多扯,直奔主题。
1 | ### 逆向工程使用 |
初始化数据库
本项目分为五个微服务模块分别为商品服务、仓储服务、订单服务、优惠券服务、用户服务。因此对应创建了zhelimall_oms/zhelimall_pms/zhelimall_sms/zhelimall_ums/zhelimall_wms五个数据库,分别对应这五个服务模块。库里面具体有哪些表暂时不深究,在开发具体业务的时候再去分析。
人人开源使用
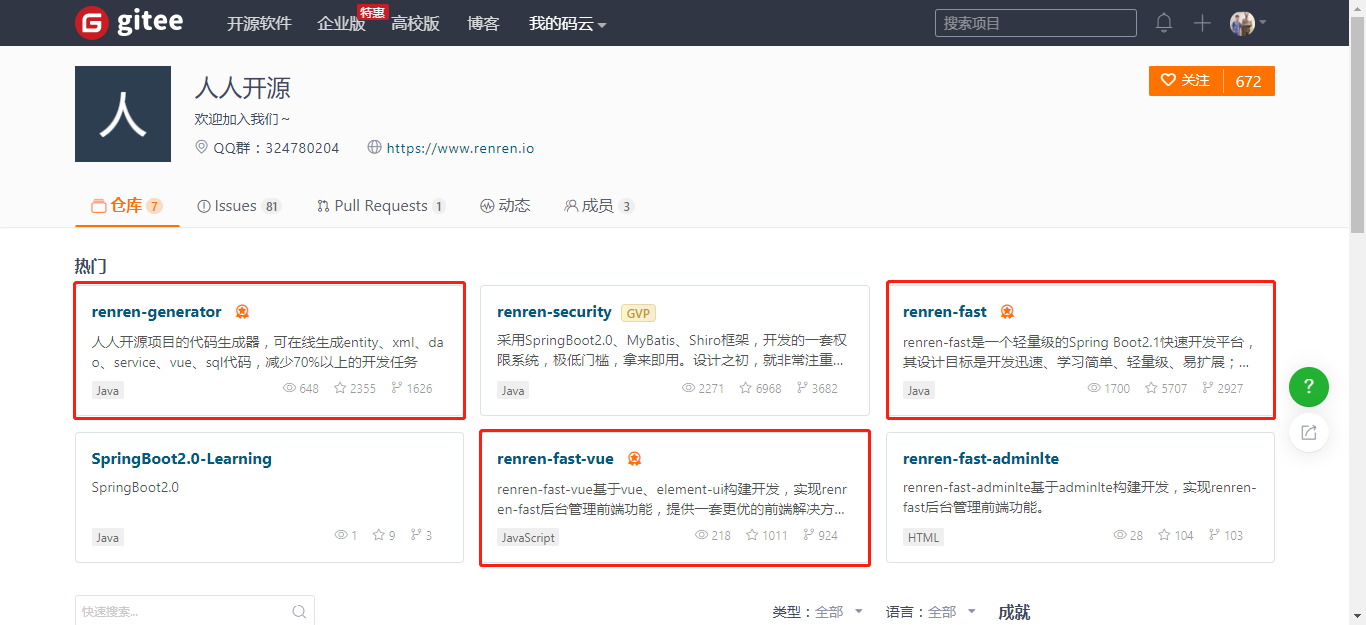
官方网站 https://www.renren.io/
代码托管 https://gitee.com/renrenio/
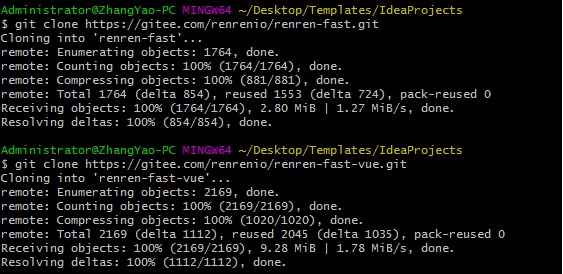
使用git clone命令下载人人开源项目。
人人开源后台管理系统脚手架
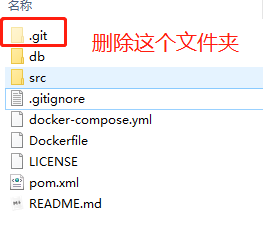
在下载的renren-fast中删除.git文件夹。
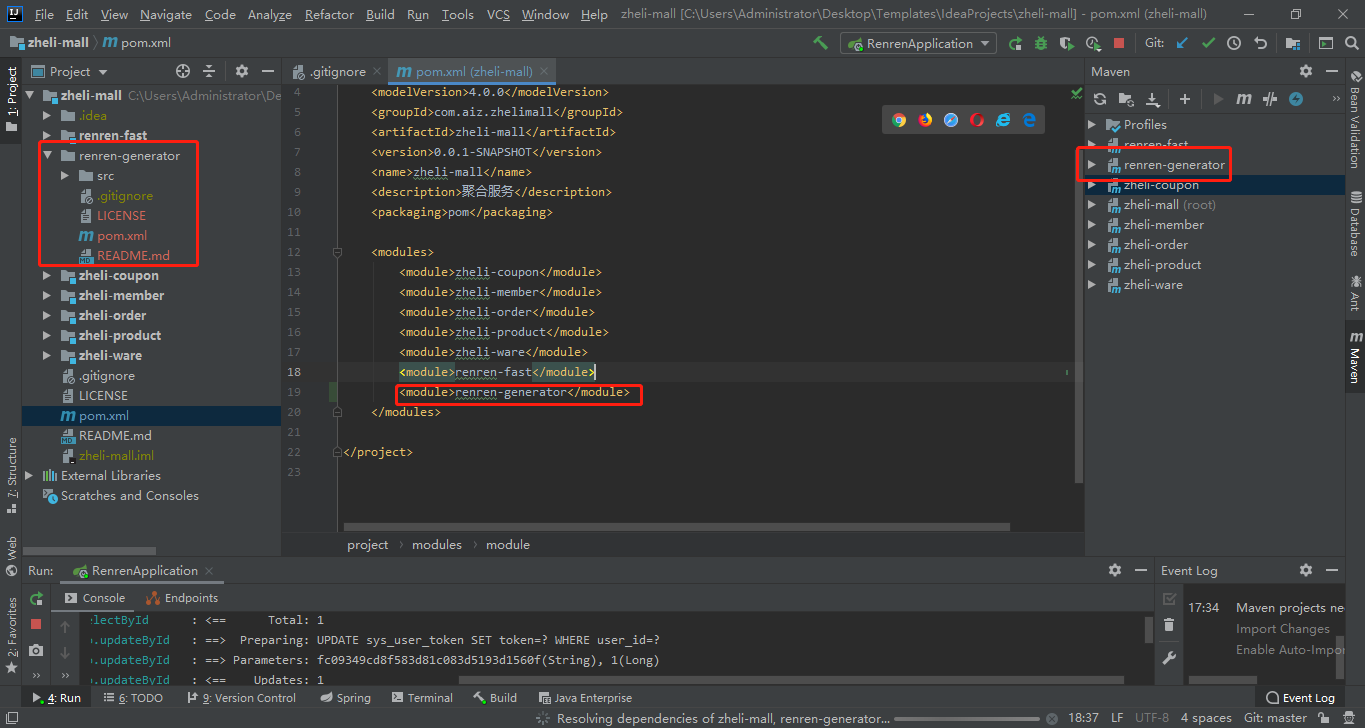
然后把整个renren-fast拷贝到zheli-mall目录下。
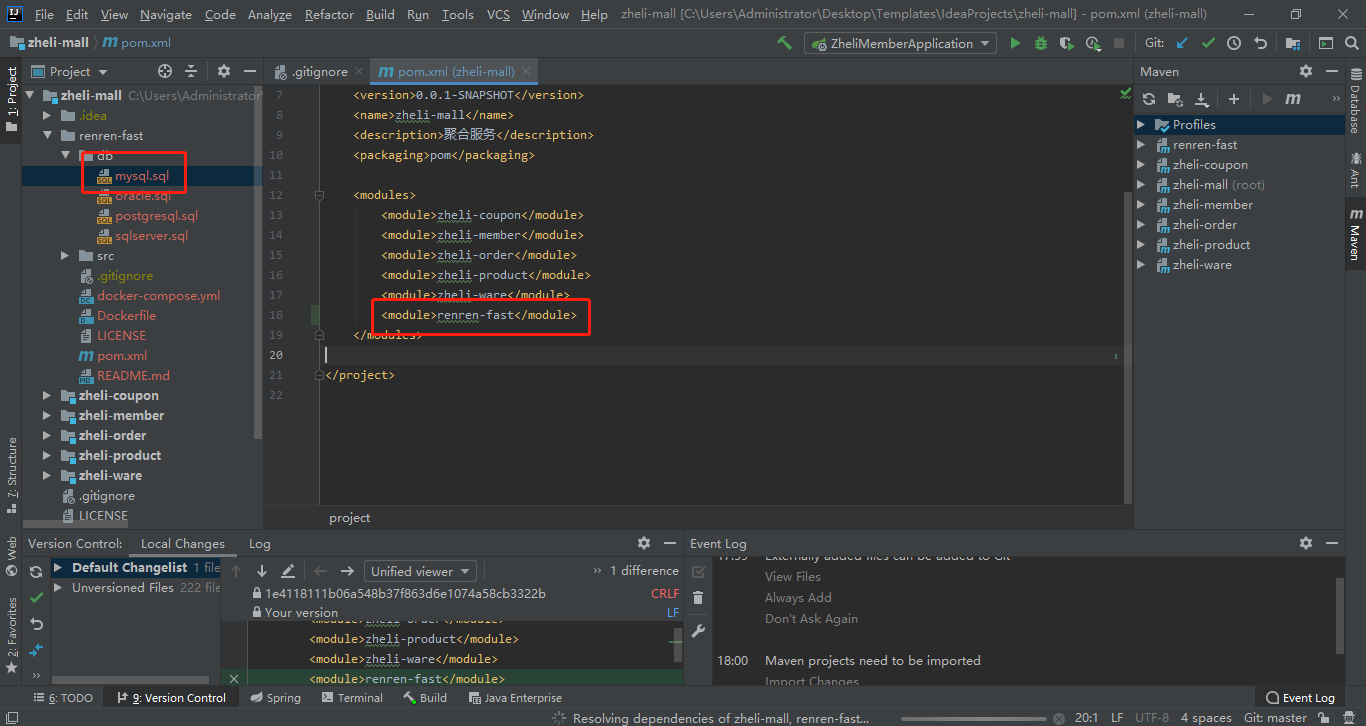
在idea中把renren-fast作为子模块聚合到项目中。之后运行db/mysql.sql文件创建后台管理系统的数据库zhelimall_admin。
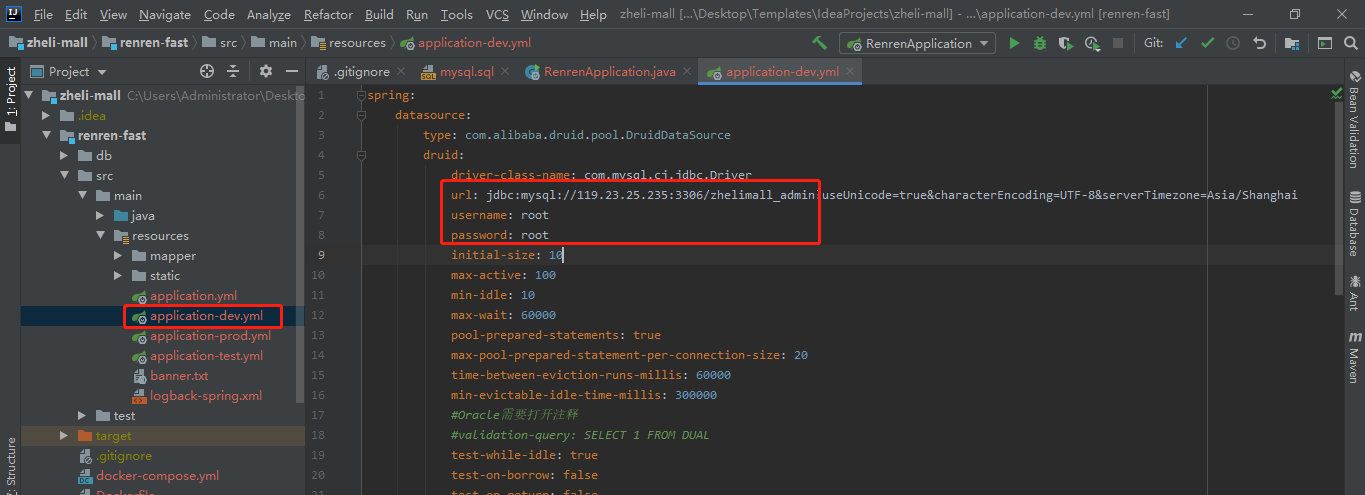
修改配置文件application-dev.yml
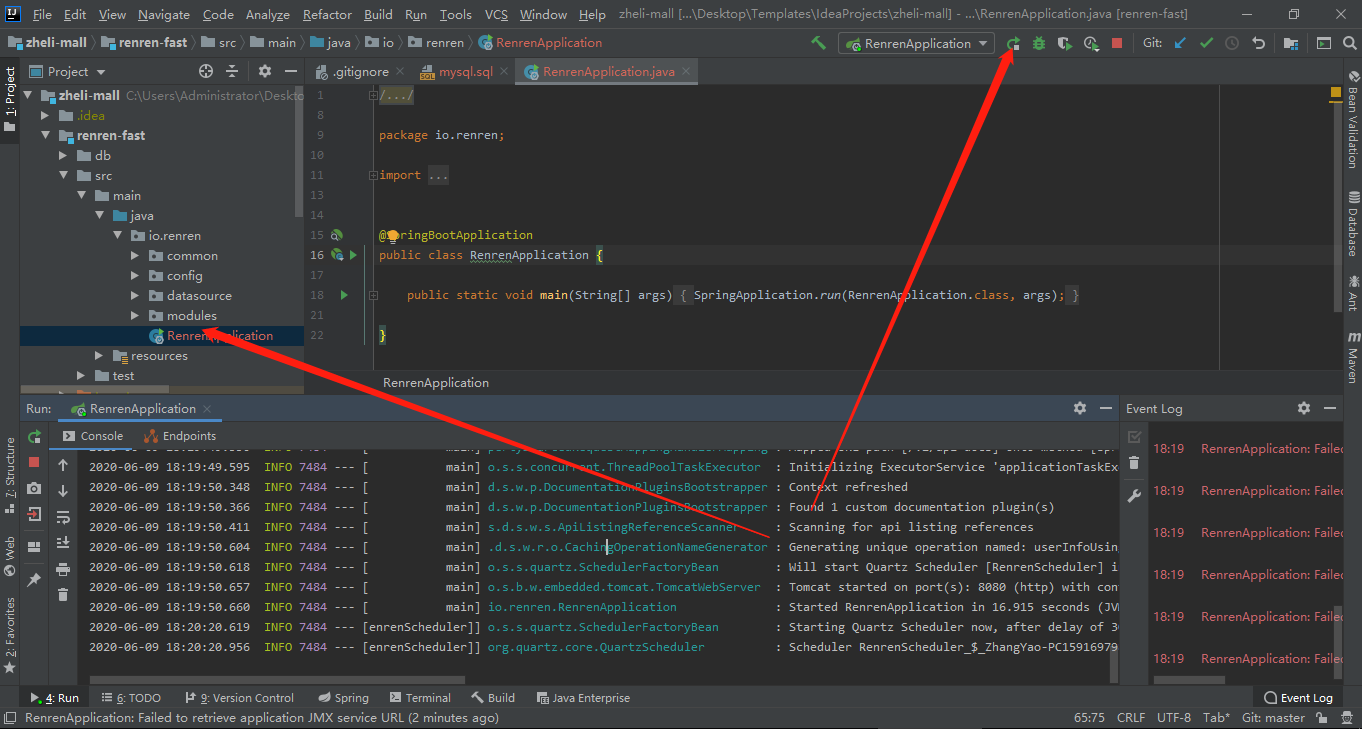
启动RenrenApplication
访问 localhost:8080
这样后台系统目就启动成功了。
人人开源后台系统vue端脚手架
还是先删除.git文件夹,之后用VSCode打开。
前端开发,少不了node.js,node.js是一个基于Chrome V8引擎的JavaScript运行环境。
http://nodejs.cn/api/ 我们关注与node.js的npm功能就可以。
NPM是随同NodeJS一起安装的包管理工具,JavaScript-NPM可以理解为Java-Maven。
(1).官网下载安装node.js,并使用node -v检测版本。
(2).配置npm使用淘宝镜像。npm config set registry http://registry.npm.taobao.org/
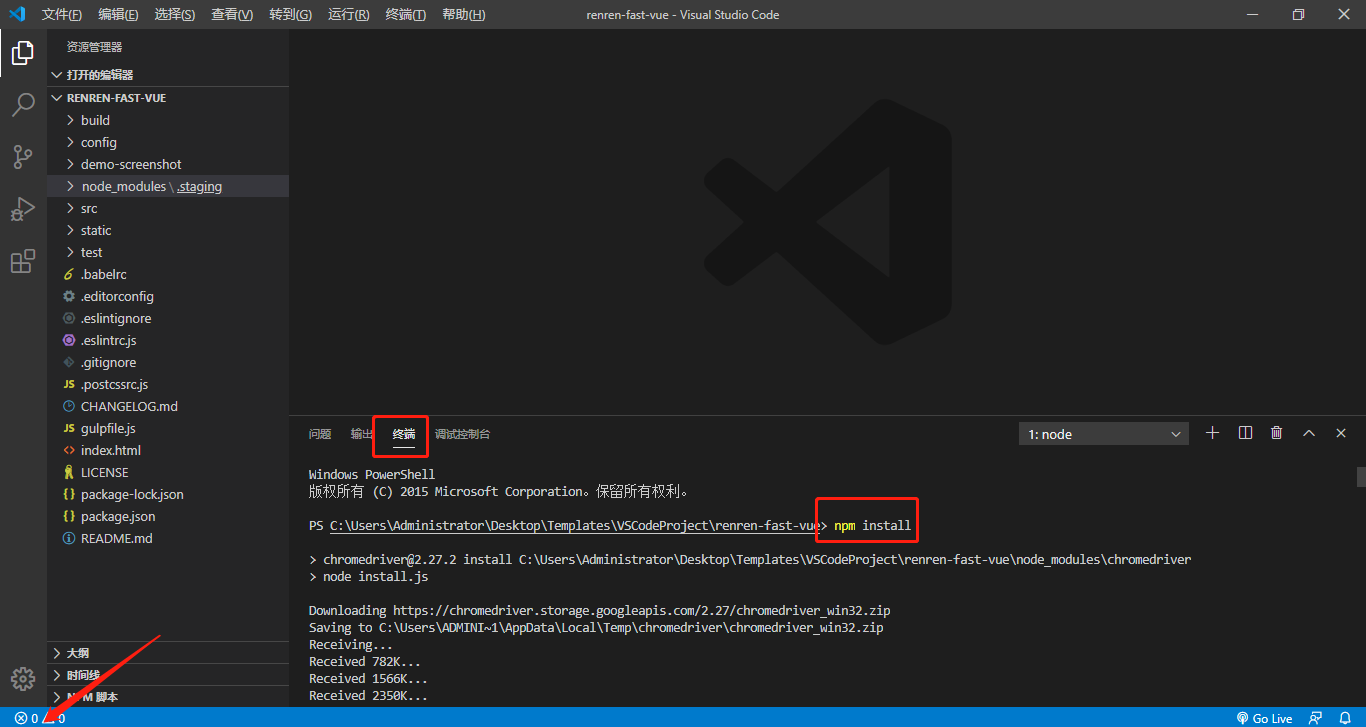
在VSCode中打开终端,使用npm install安装依赖。
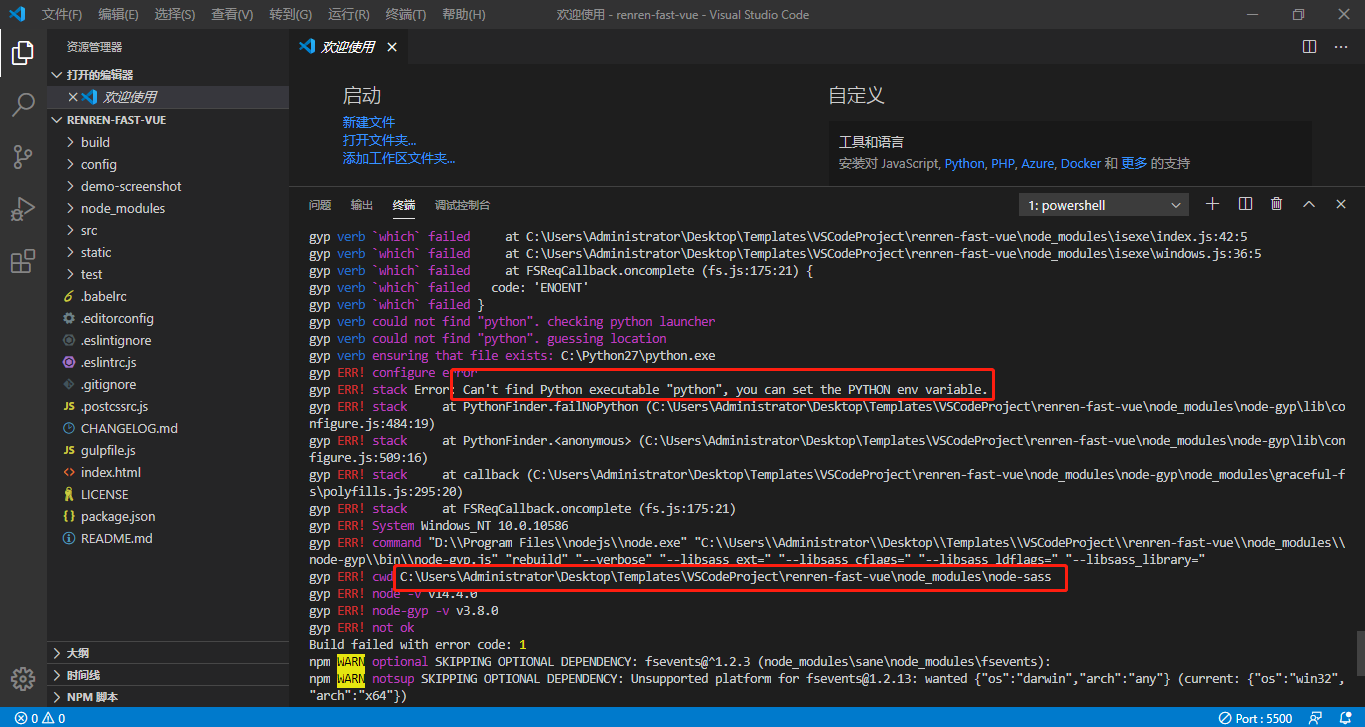
这边在执行
npm install命令可能会遇到如下错误。从而导致安装部分包出现错误。
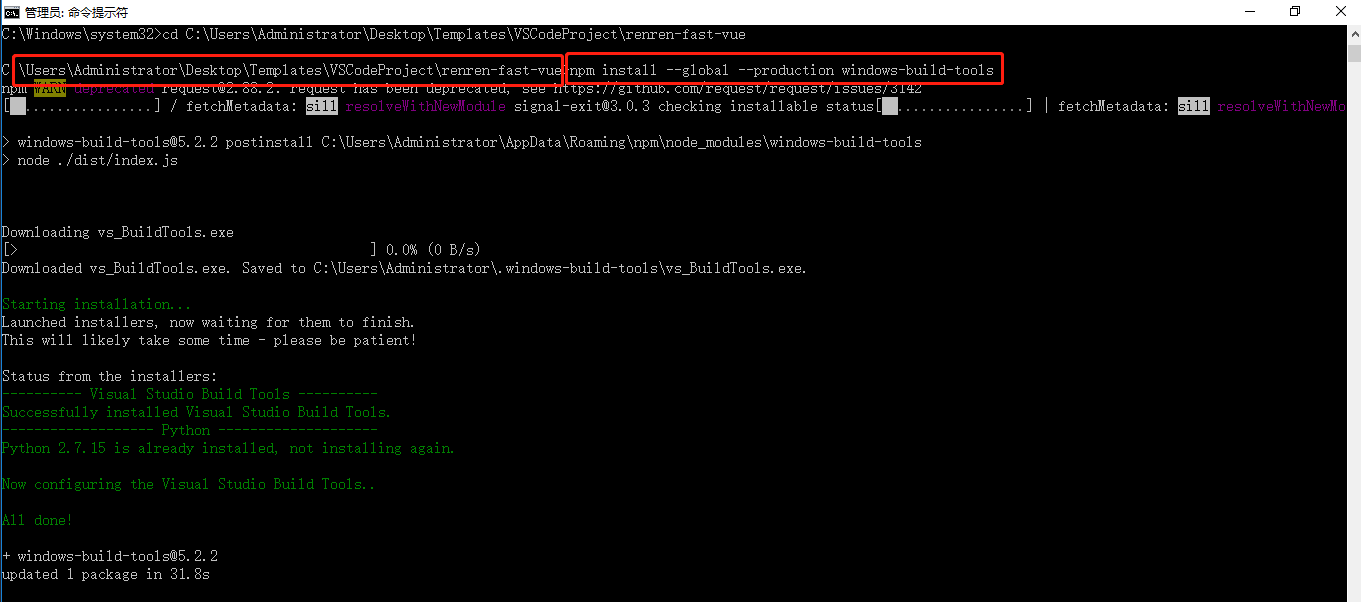
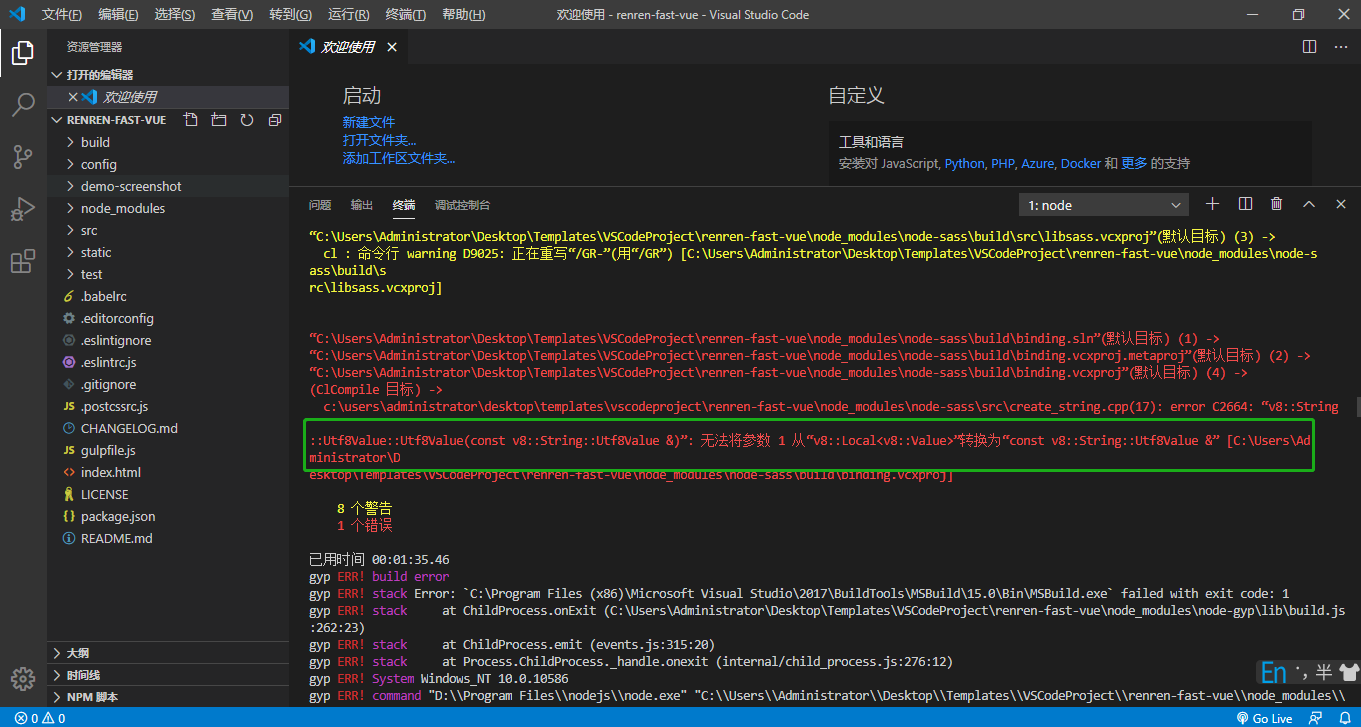
解决办法如下(以Windows平台为例),管理员权限执行以下命令,安装完即可。npm install --global --production windows-build-tools
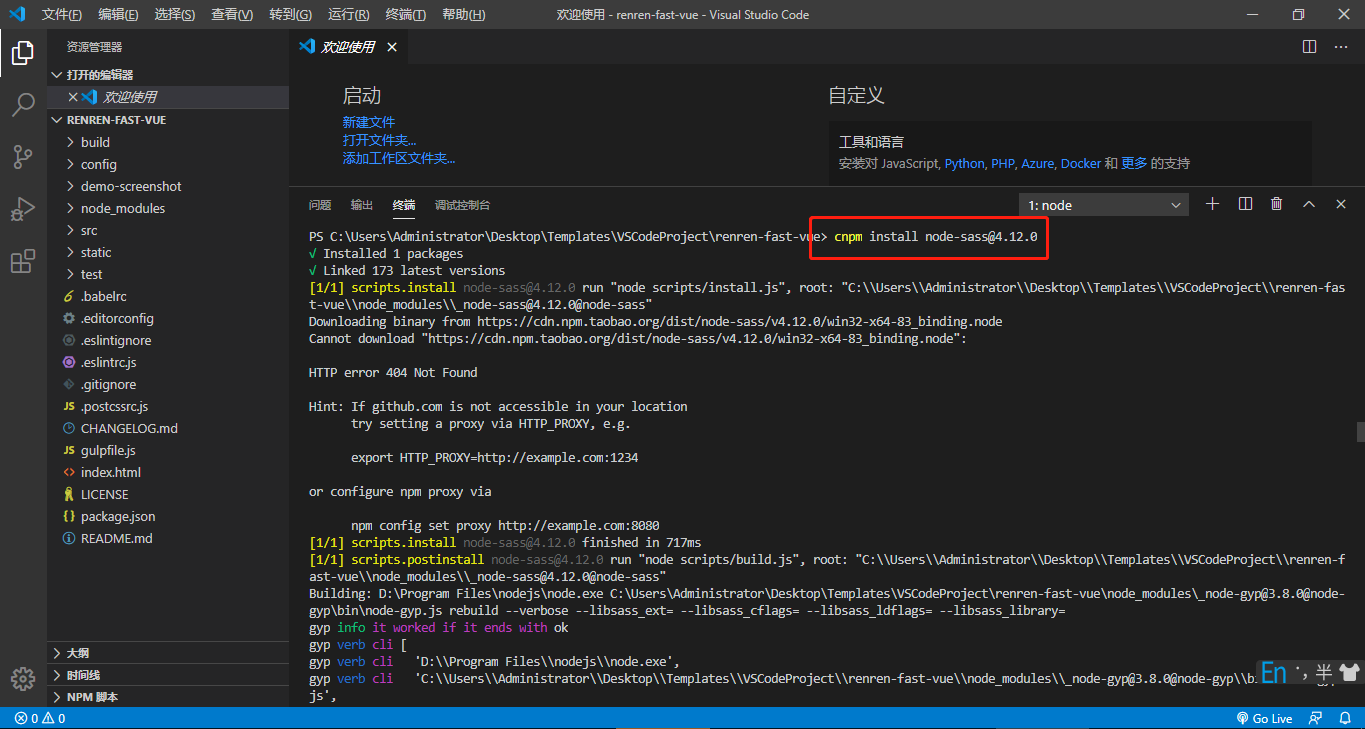
运行cnpm install node-sass@4.12.0
解决连接
注意:在错误之后需要清理之前安装失败的依赖和缓存```
npm cache clean –force
rm package-lock.json
rm -rf node_modules
npm install
1 |
|
之后同样聚合renren-generator项目。
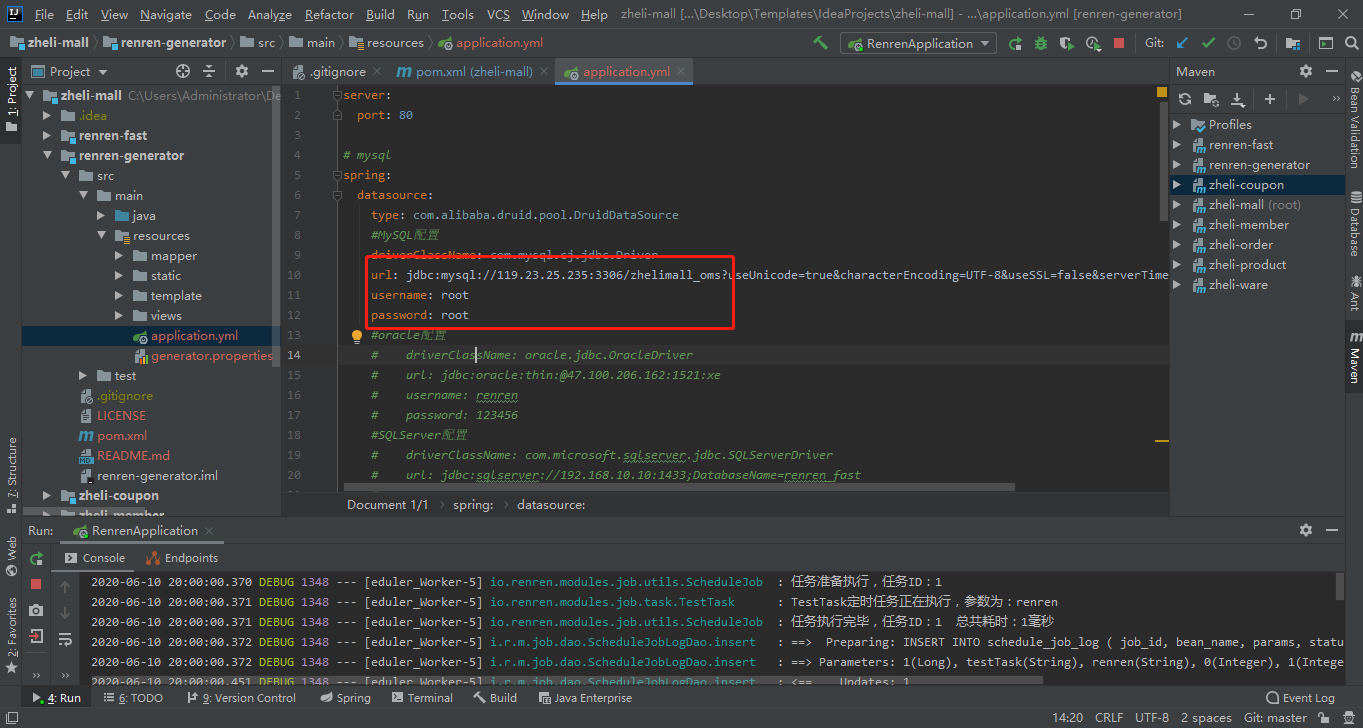
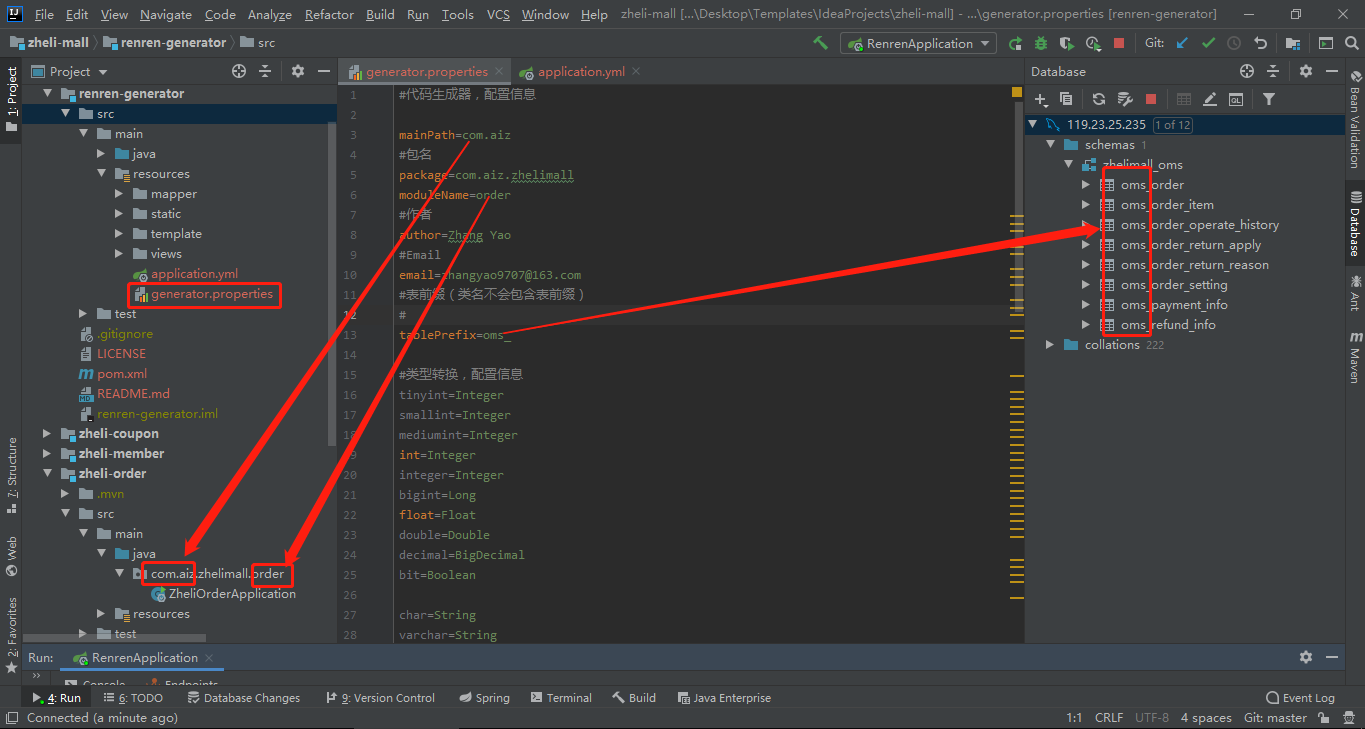
修改配置文件application.yml,这里填写的数据库名称为需要生产的对应微服务的逆向工程。
配置代码生成包路径等信息。配置表前缀生成的JavaBean就不会带有前缀信息。
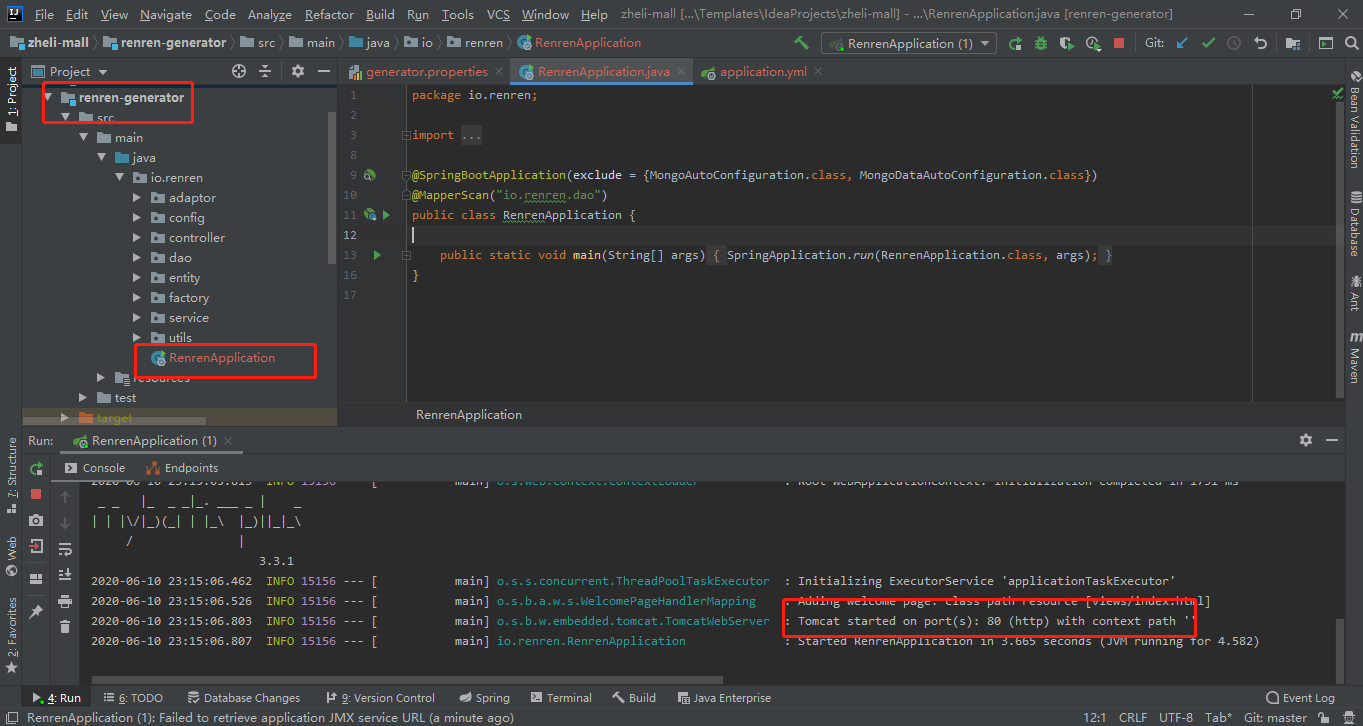
运行renren-generator项目。
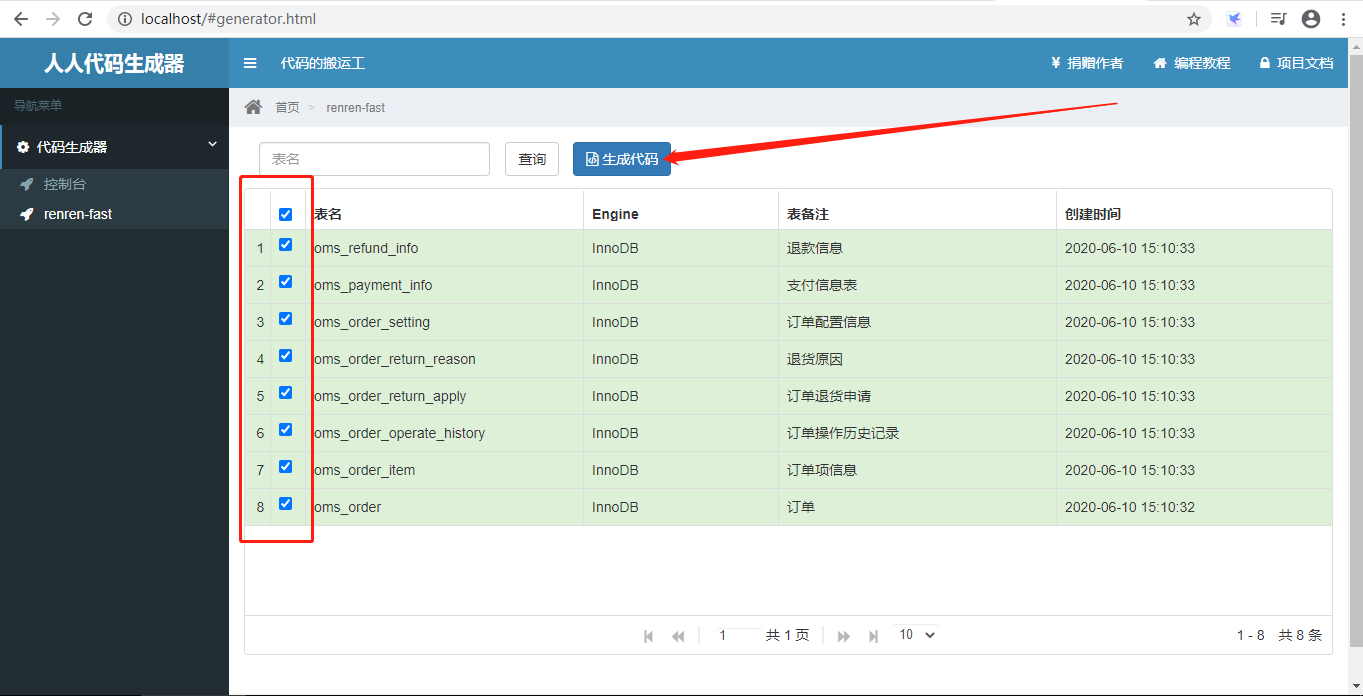
进入localhost逆向生成代码。下载并解压生成的压缩包。
把解压的renren/main拷贝到zhelimall_order对应的位置。之后打开拷贝的文件夹,会发现有很多错误,要么没有导入依赖要么找不到对应的类文件。所以我们在zhelimall下创建一个微服务,把后来需要用到的组件都写到公共服务中。
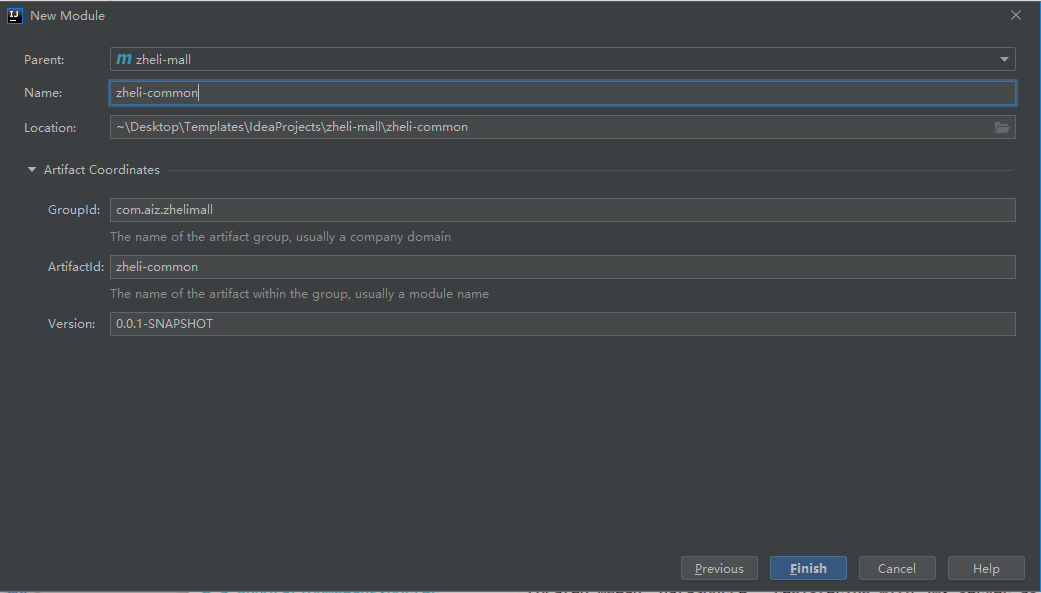
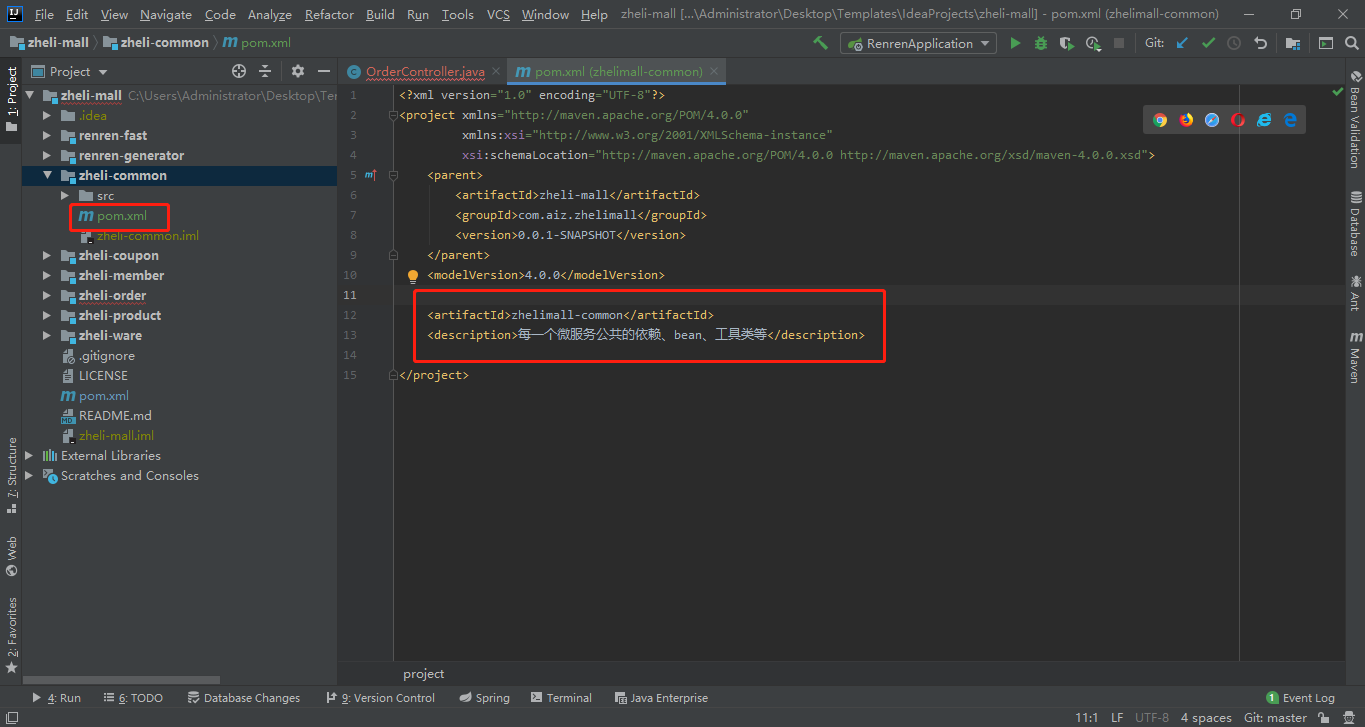
右击总模块->New->Module->选择Maven,点击Next->ArtifactId填写zheli-common。选择Finish。

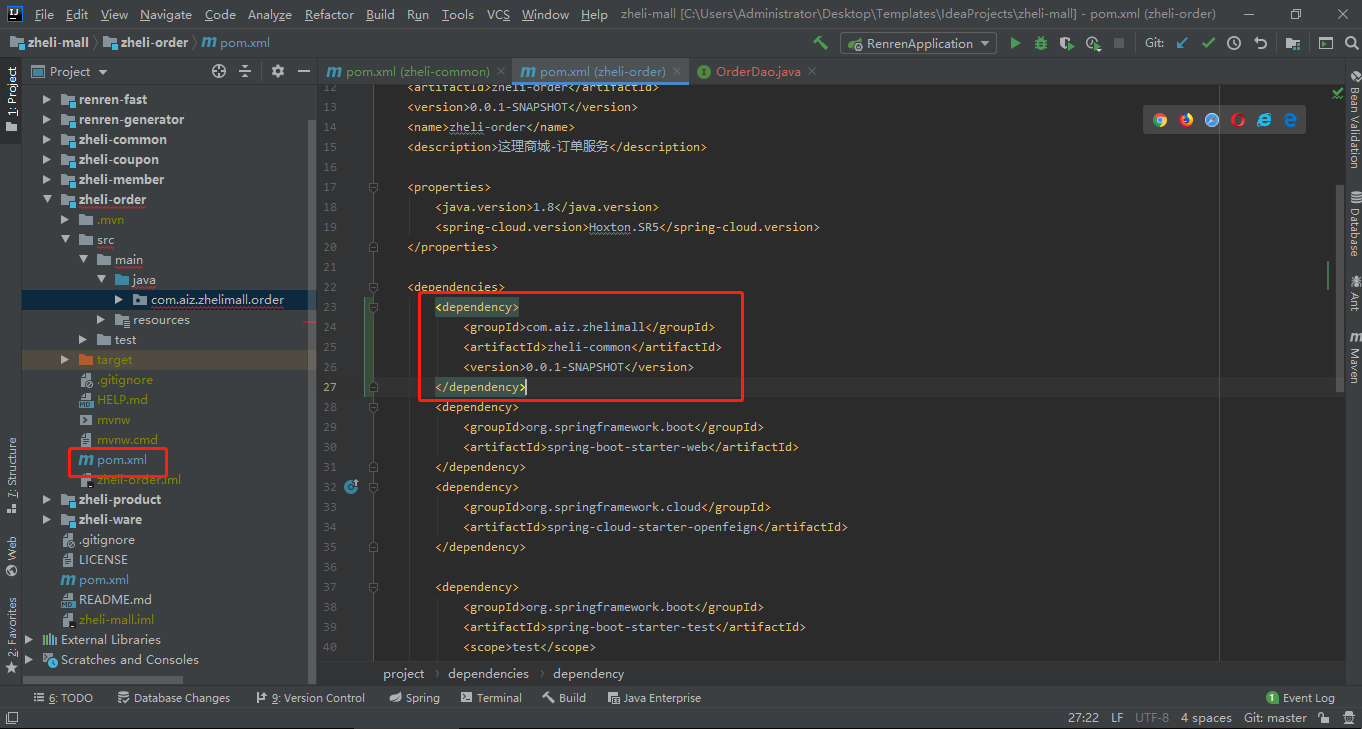
然后给子服务添加zheli-common依赖。
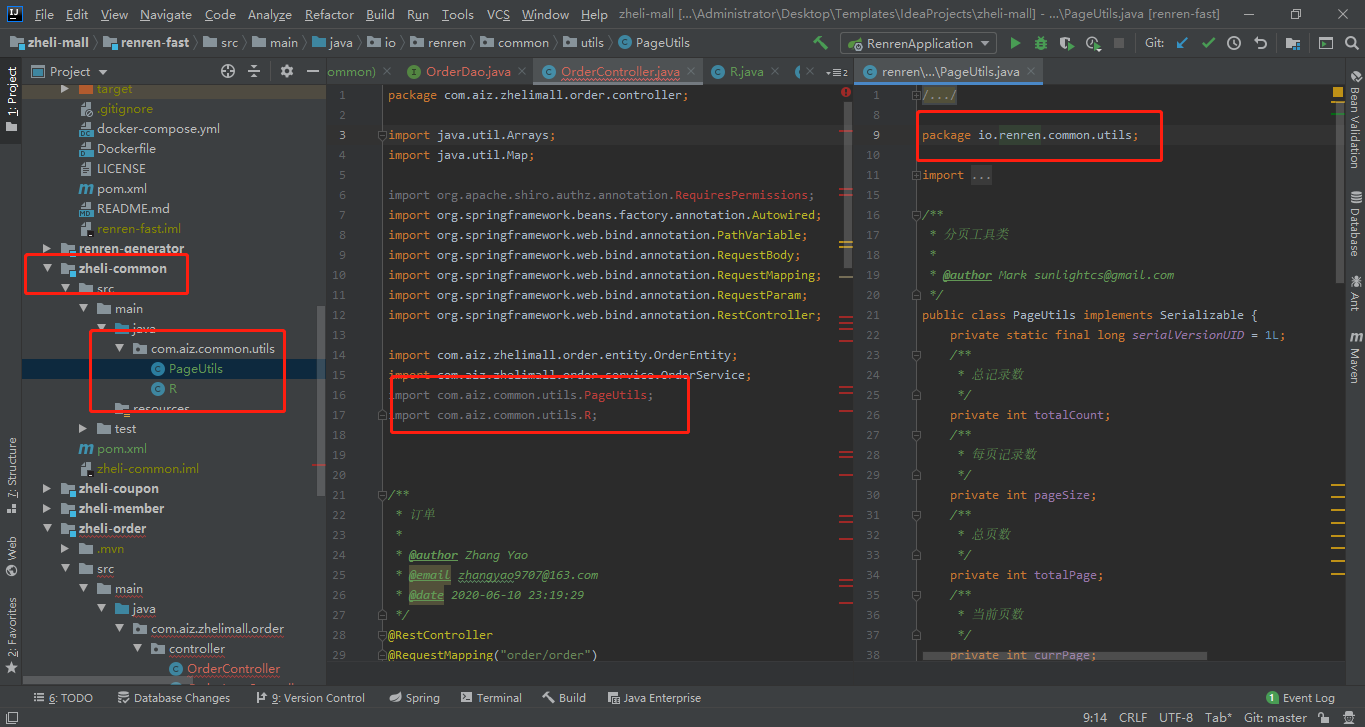
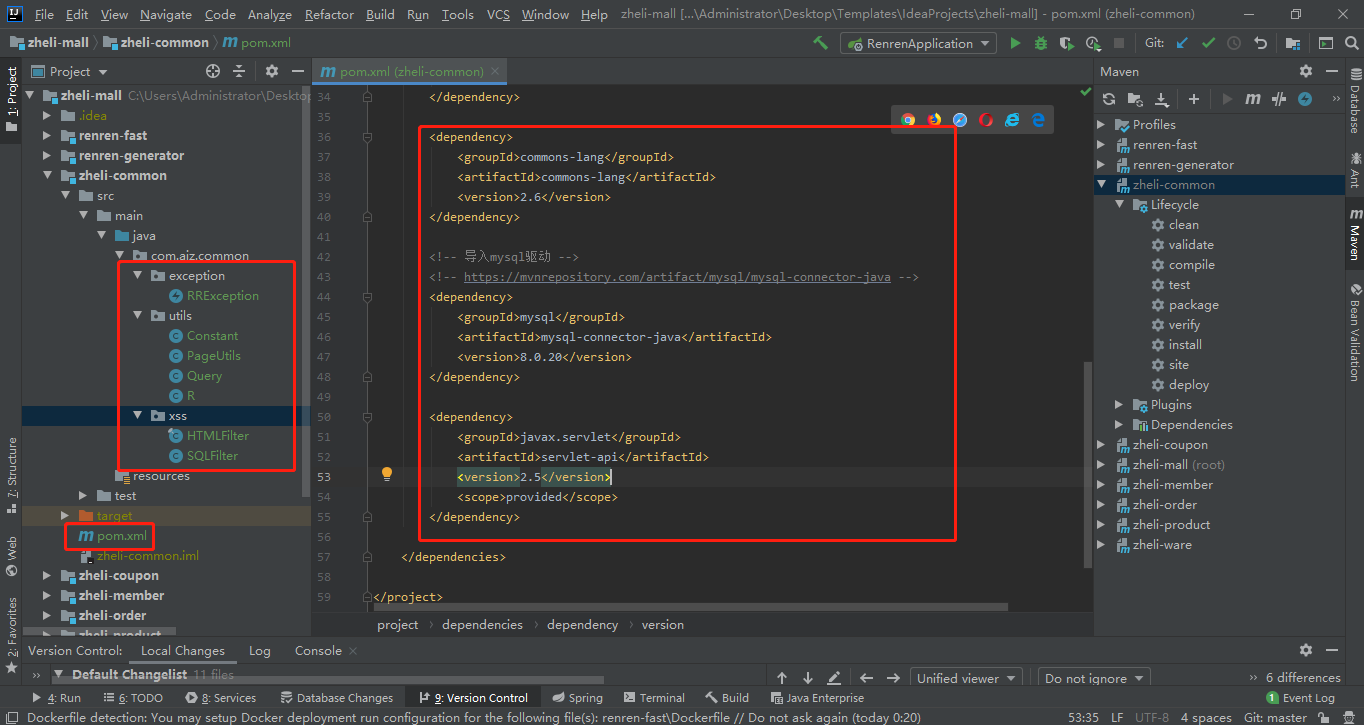
根据微服务模块代码报错情况在renren-fast中拷贝代码到zheli-commom中。
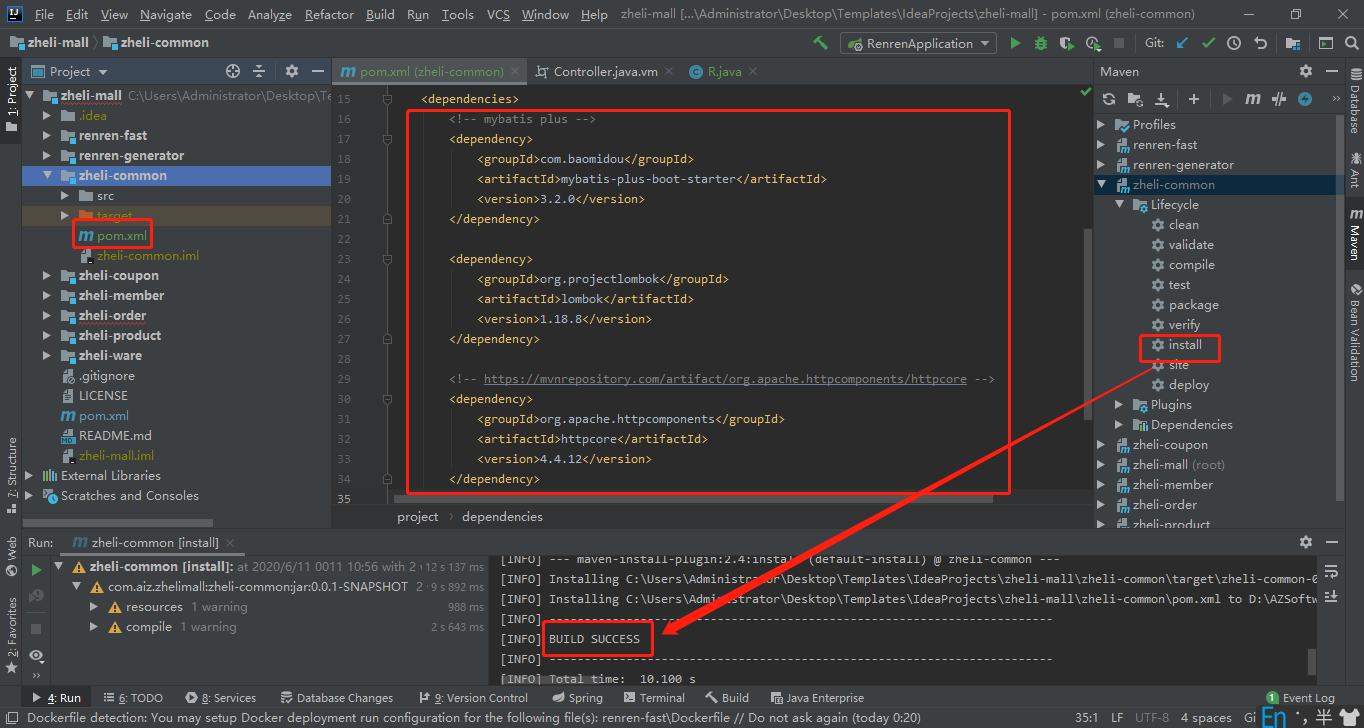
因为拷贝过来的代码是依赖其他外部包的,如mybaitis-plus、httpcomponents等,我们需要在zheli-common下的pom中导入这些依赖。配置完成后把zheli-common打包。
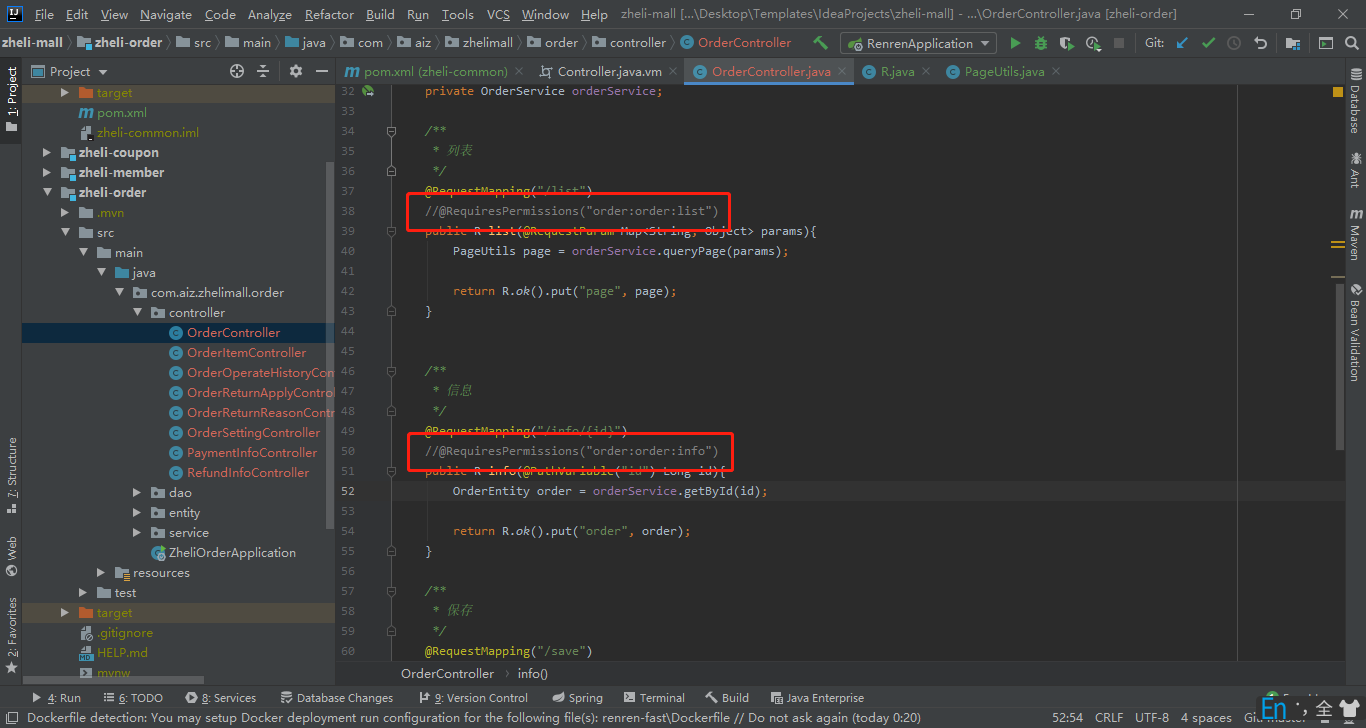
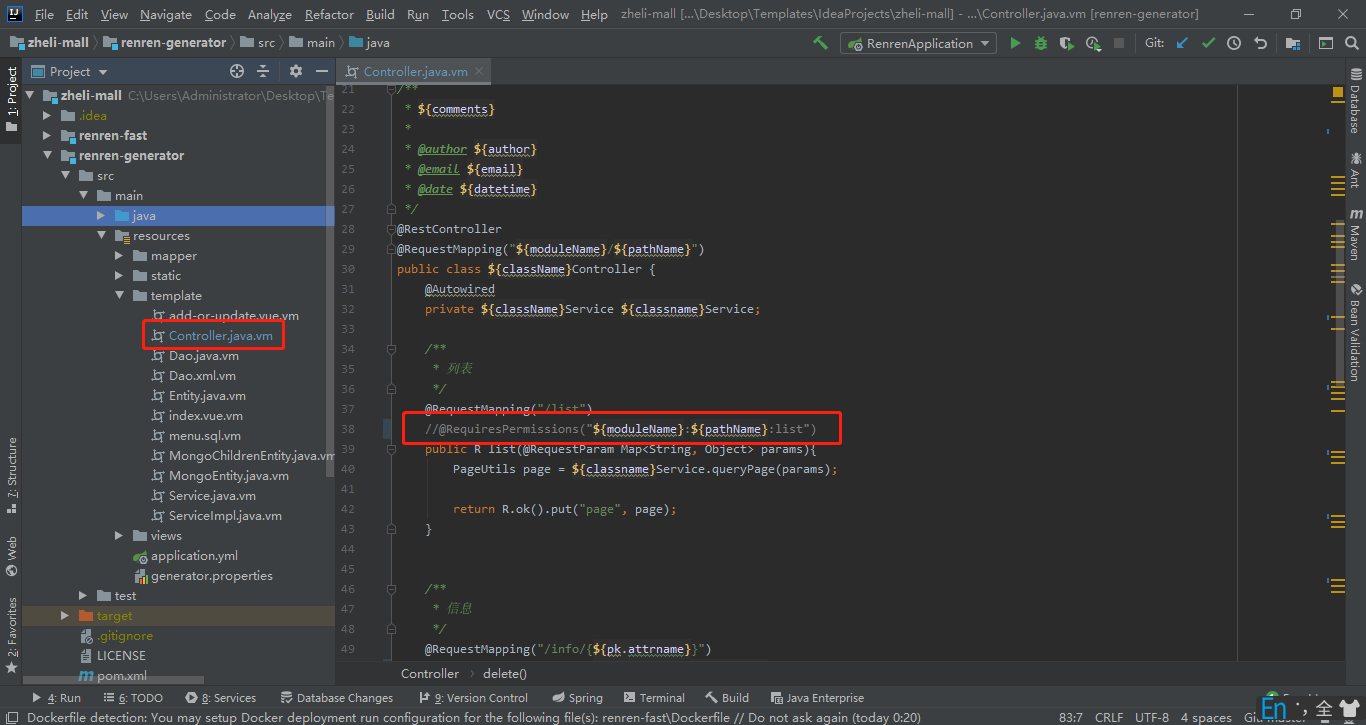
注释掉shiro的RequiresPermissions。
逆向工程的调整,暂时删除RequiresPermissions后续改为SpringSecurity。
到这里使用逆向工程生成后台代码基本就完成了。后面使用代码生成器生成其他模块代码的步骤我就不重复叙述了。
配置&测试微服务基本CRUD功能
还是继续导入依赖。
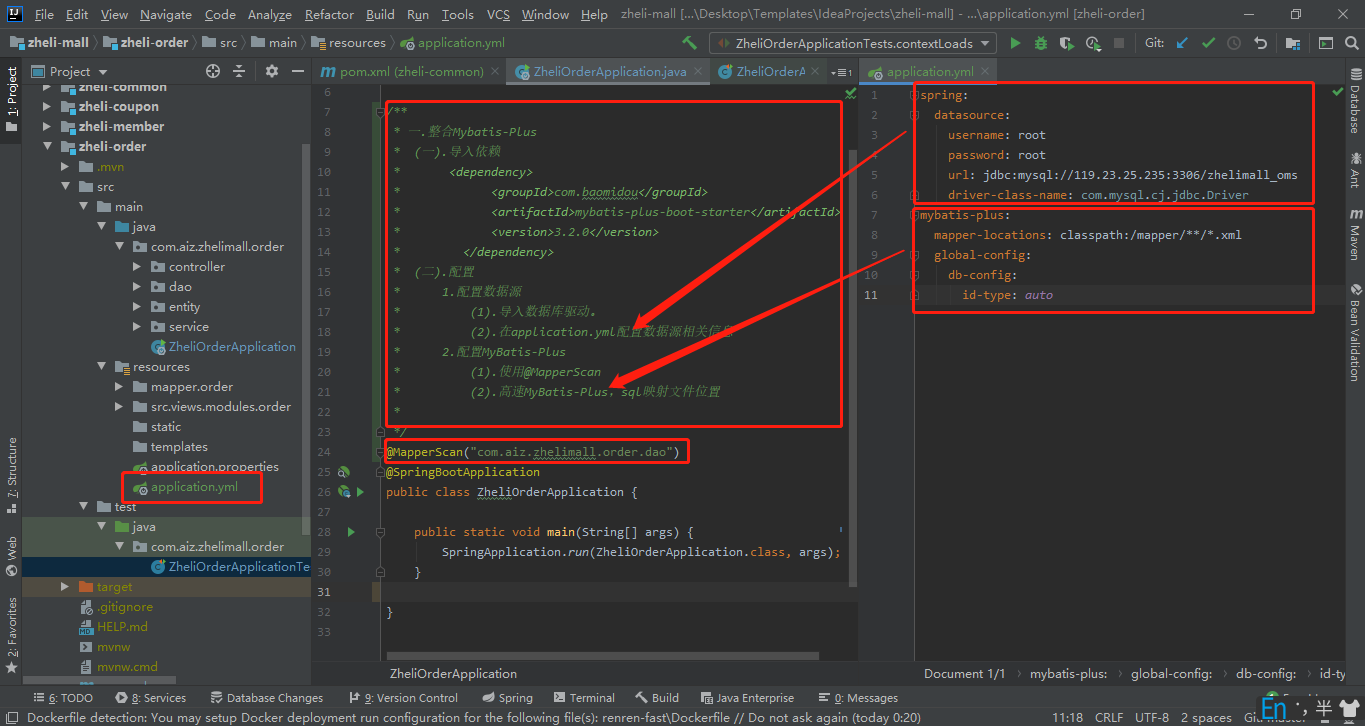
在zheli-order模块中添加application.yml配置文件。
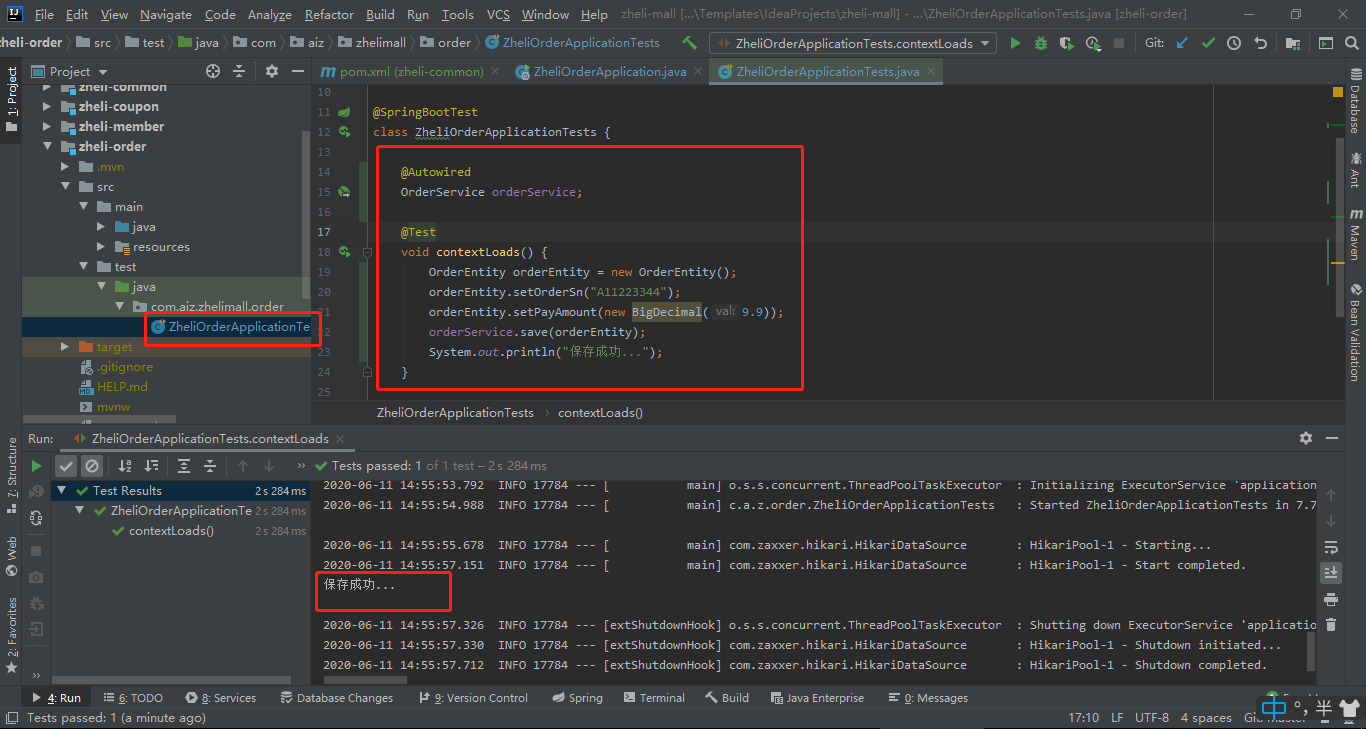
测试添加功能,测试的过程中可能还会遇到部分依赖没有导入的文件,自行解决。控制台出现”保存成功…”后去数据库查看是否保存成功。
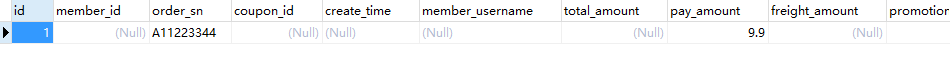
查看发现,数据库中确实插入了一条记录。这里成功测试了增加的功能,同样可以测试删除更新等功能。这里我就不再重复。
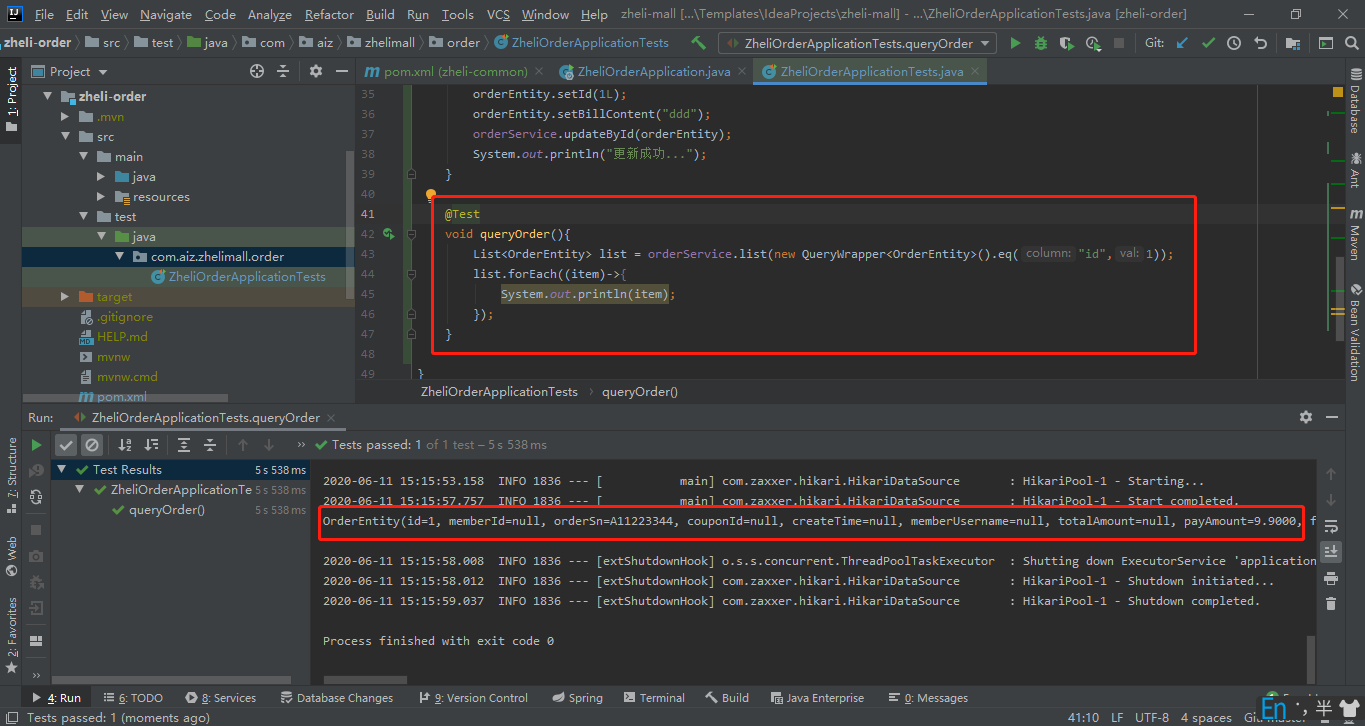
因为后续会有大量的查询操作,这里测试一个查询接口。
生成所有微服务CRUD代码
和上面生成订单模块代码一样的操作,可以生成所有微服务基本CRUD代码。
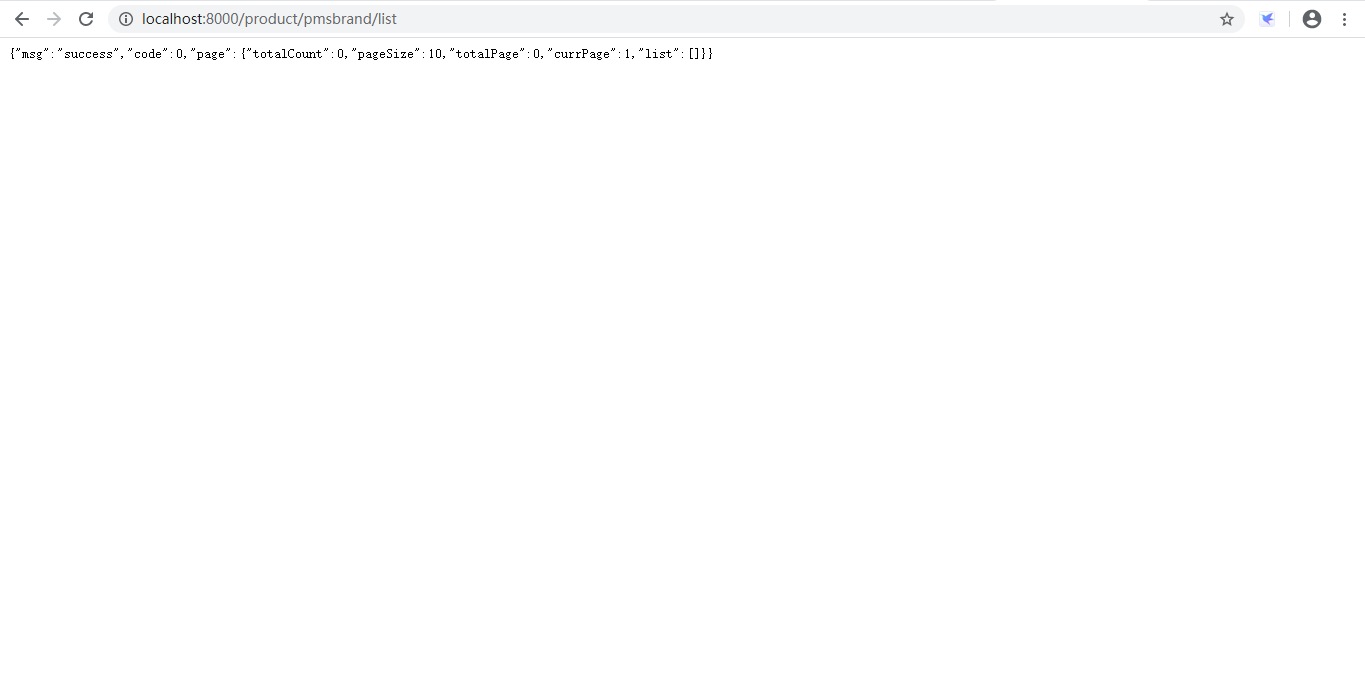
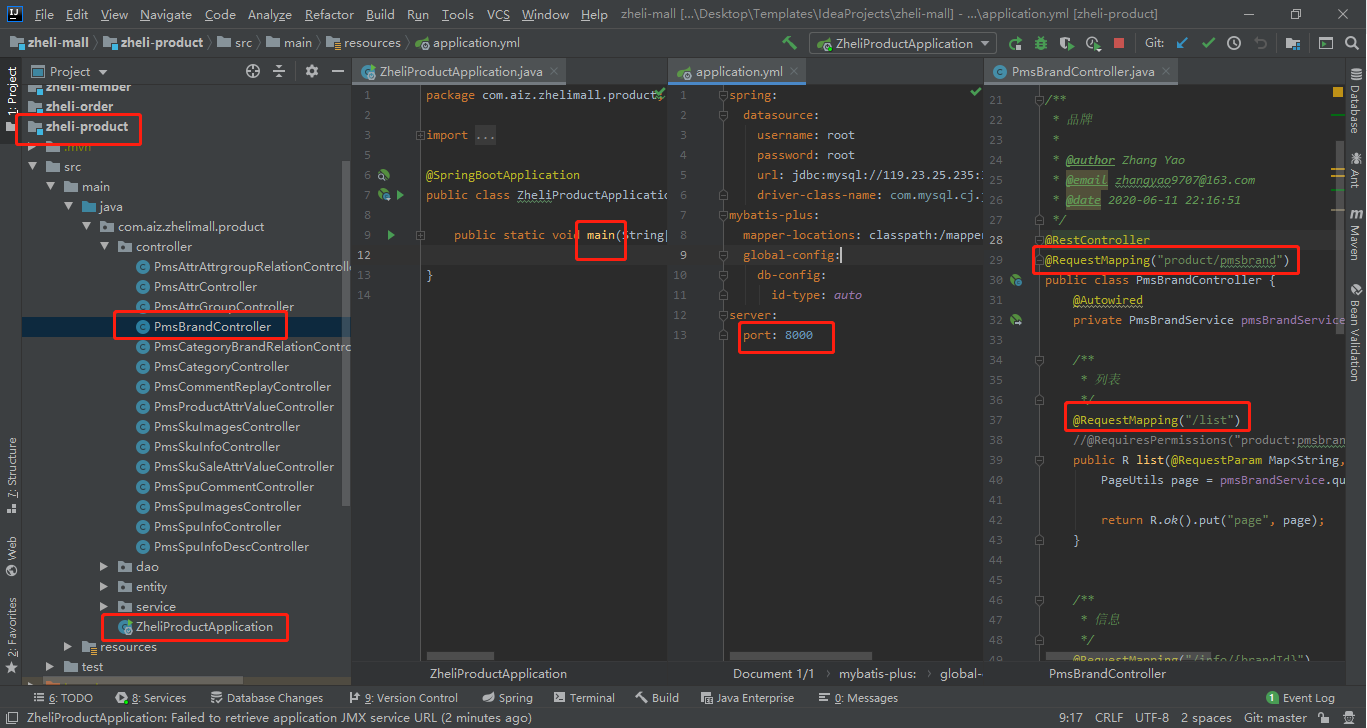
配置好所有微服务模块之后,我们以zheli-product为例,启动ZheliProductApplication,访问http://localhost:8000/product/pmsbrand/list,测试查询接口是否正常。
可以看到浏览器上查询接口返回正常。
结束语
未完待续~