一、微服务分布式电商系统--开发环境准备
【摘要】互联网新技术层出不穷,作为一名开发人员不学习就会落后,怎样才能更快更好的学习这些技术呢?我想一定是在理解原理的基础上去运用它。参考国内外大型互联网公司的业务,思来想去电商系统是个不错的练习项目。因为平时也都在使用淘宝、京东、拼多多等App,站在用户角度对业务也有一定了解,加之电商系统场景的解决方案也比较容易获得资料,所以我决定通过一个电商系统来学习和连接起Java开发人员需要掌握的主流技术。
我会在我的博客一步一步的记录整个系统的诞生,本文主要介绍电商系统的前期环境准备过程。在之前的文章中有记录的部分会加以链接,不会重复赘述。
前言
本电商系统是笔者根据 尚学堂旗下的谷粒商城 进行扩展开发的。摈弃商城原有名称,改名为这理商城。
笔者在开发本电商系统中所使用到的生产环境和开发工具关键字如下;
- VirtualBox、Vagrant、CentOS7、Docker、MySQL、Redis、Navicat Premium 12、Redis Desktop Manager
- Maven、IntelliJ IDEA、Visual Studio Code、Git
在安装环境之前,最好使用Win10的操作系统(没钱买Mac,Mac应该更方便)。我开始使用的是Win7的系统,遇到了各种各样的坑。虽然这些坑可以解决,但是最后还是因为各种各样的问题选择了阿里云服务器,省去了安装Linux虚拟机这一步,可以直接从安装Docker以及后续的操作开始。
真心不建议使用Win7,Win10的话勉强凑合,阿里云服务器真香!!先列一下我遇到的坑。
- 坑一:电脑上装有360、金山毒霸等‘流氓’软件。Vagrant up : Connection timeout
- 坑二:Win7默认的PowerShell版本比较低,需要升级。Window7升级 PowerShell
- 坑三:在使用Vagrant下载CentOS镜像的时候超级慢。就像你看视频的时候卡的一帧一帧的,那感觉我想大家都懂。所以建议下载到本地。Vagrant下载太慢解决方法
- 坑四:这样也不算坑吧,就是麻烦。Virtualbox需要安装扩展包 VirtualBox Extension Pack
- 坑五:这个应该是我独有的坑!!!因为使用的是公司电脑安装的虚拟机,大概率是因为公司笔记本网络做了限制导致通过Navicat连接不上MySQL,在加上Vagrant异常卡,等的很不开心了,一气之下笔记本非法关机导致需要重装系统。南美亚马逊河雨林中的一只蝴蝶扇动几下翅膀,可以在两周以后引起美国得克萨斯州的一场龙卷风。公司IT把系统装到了我的D盘导致我D盘数据全部丢失。MMP!所以花一百多快买个阿里云服务器装个CentOS,它不香吗???
虽然有很多坑,但是作为一个执着的开发者,我还是乐此不疲的一步一个脚印、看到坑就踩。来看技术的朋友,当我上面在说废话,下面的文字我会记录的正式点。
环境搭建
安装Linux虚拟机
- 下载&安装VirtualBox https://www.virtualbox.org/,需要开启CPU虚拟化。
- 下载&安装Vagrant
- Vagrant下载 https://www.vagrantup.com/downloads
- Vagrant官方镜像仓库 https://app.vagrantup.com/boxes/search
- 打开windows cmd窗口,运行vagrant init centos/7,即可初始化一个centos7系统。
- vagrant其他常见命令
- vagrant ssh:自动使用vagrant用户连接虚拟机
- vagrant upload source [destination][name[id]]:上传文件
- https://www.vagrantup.com/docs/cli Vagrant命令行
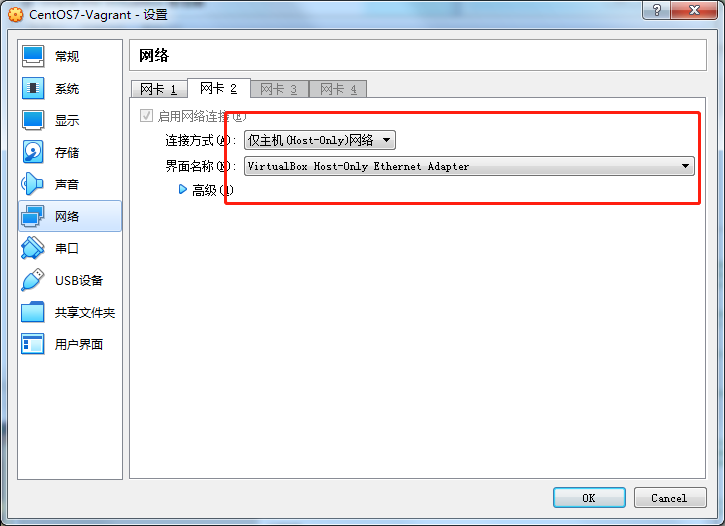
- 默认虚拟的ip地址部署固定ip,开发不方便。
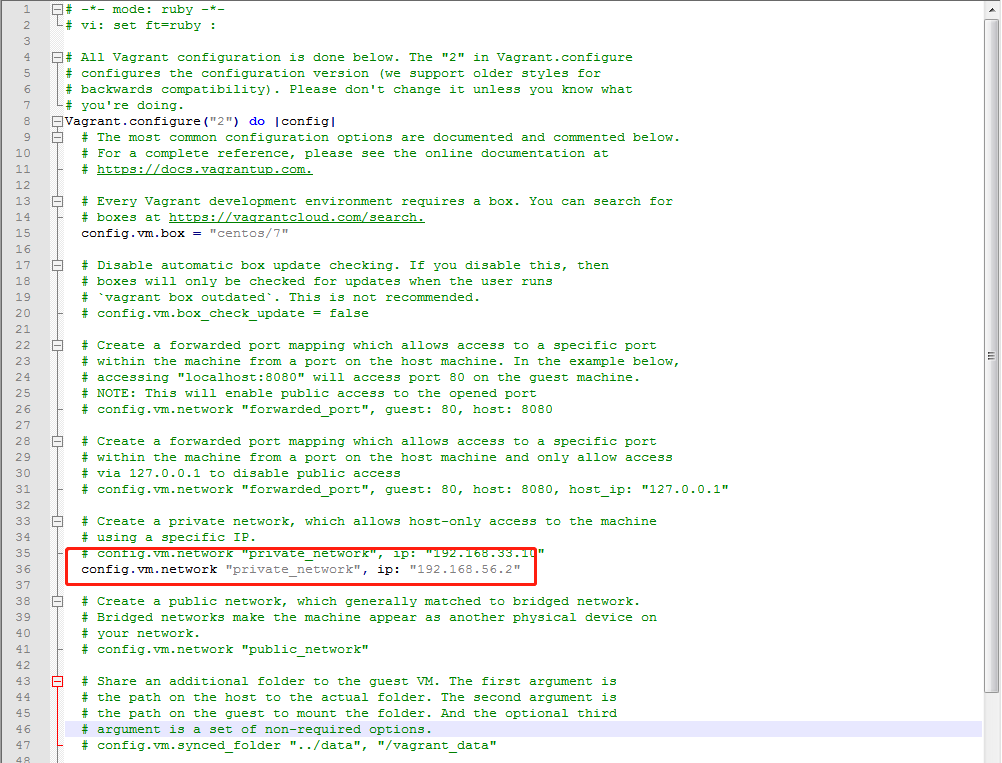
- 修改Vagrantfile
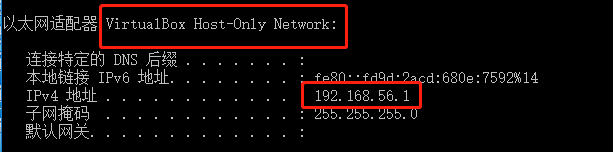
config.vm.network “private_network”, ip: “192.168.56.10
这里的ip需要在物理机下使用ipconfig命令找到,改为这个指定的子网地址。
- 修改Vagrantfile
- 重新使用
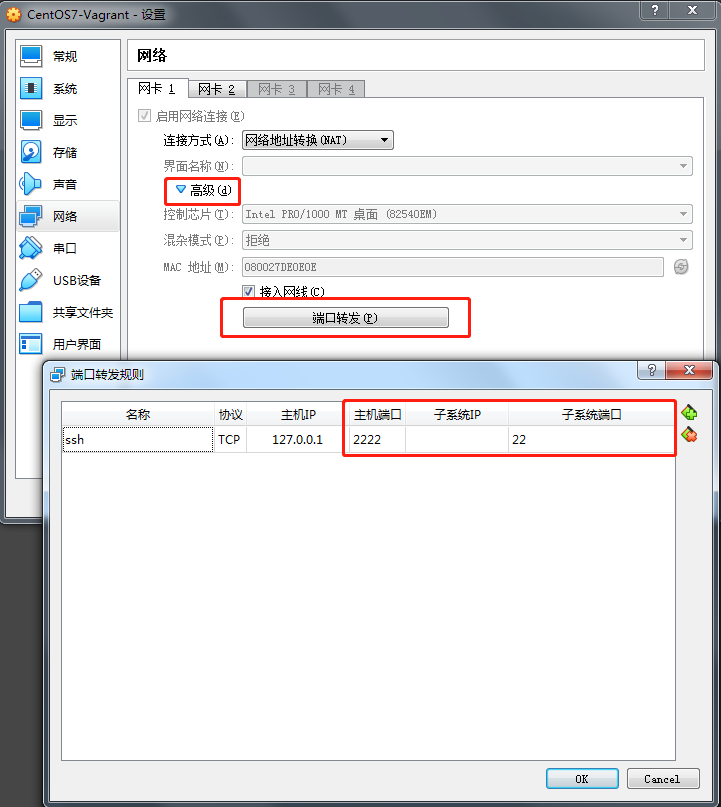
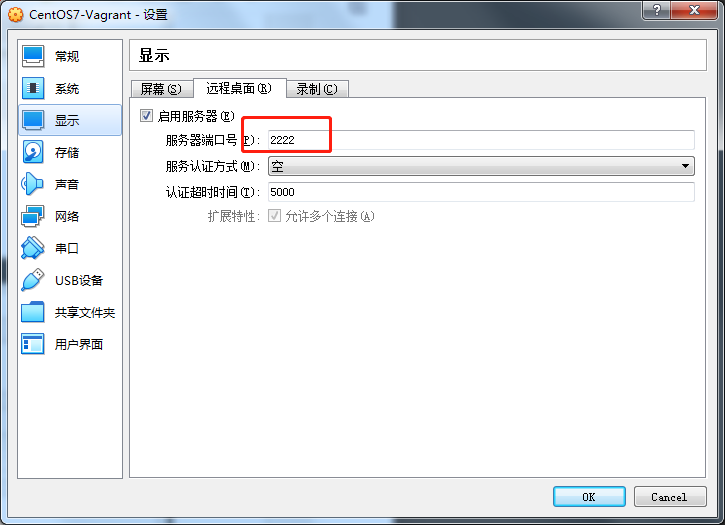
vagrant up启动机器即可。然后再vagrant ssh连接机器。 - 默认只允许ssh登录方式,为了后来操作方便,文件上传等,我们可以配置允许账号密码登录。
vagrant ssh进去系统之后vi /etc/ssh/sshd_config
修改PasswordAuthentication yes/no
重启服务service sshd restart - 这样以后可以使用提供的ssh连接工具直接连接。




注意:VirtualBox会与包括但不限于如下软件冲突,需要卸载这些软件,然后重启电脑。冲突的软件:红蜘蛛、360、净化大师(有可能)等。所以我觉得用阿里云真香!!!
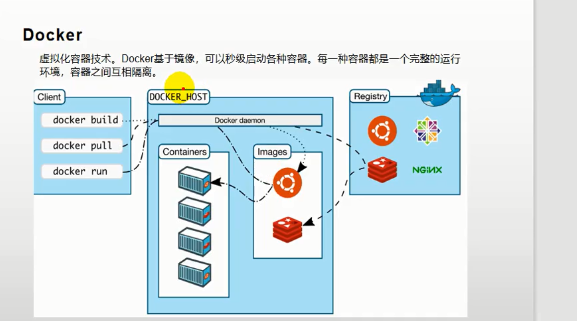
安装Docker

docker镜像网站 https://hub.docker.com/
安装文档 https://docs.docker.com/engine/install/centos/
步骤
1.卸载之前安装的docker
1 | $ sudo yum remove docker \ |
2.安装运行包
1 | $ sudo yum install -y yum-utils |
3.下载docker镜像
1 | $ sudo yum-config-manager \ |
4.安装docker
1 | $ sudo yum install docker-ce docker-ce-cli containerd.io |
5.启动docker
1 | $ sudo systemctl start docker |
6.设置docker开机自启
1 | $ sudo systemctl enable docker |
7.查看当前镜像列表
1 | $ sudo docker images |
配置docker阿里云镜像加速
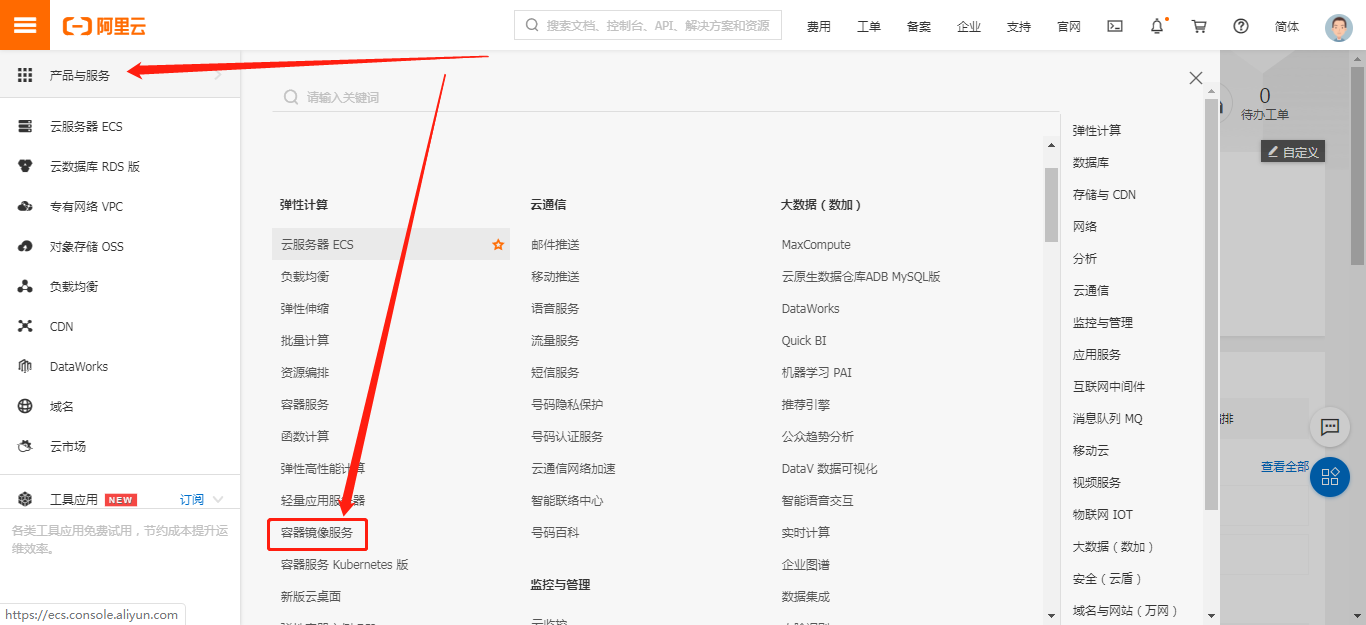
- 1.登录阿里云(https://www.aliyun.com/)
https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors
控制台->容器镜像服务->镜像加速器->CentOS


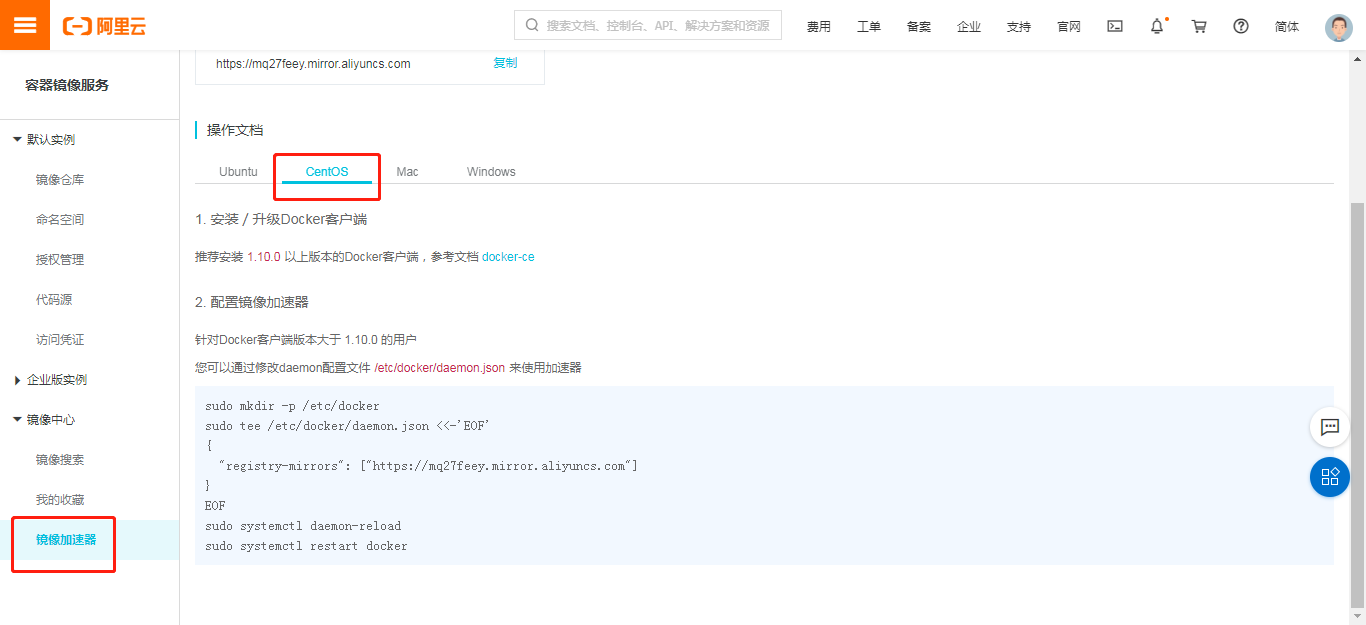
- 2.配置加速镜像
- 安装/升级Docker客户端
推荐安装1.10.0以上版本的Docker客户端,参考文档 docker-ce - 配置镜像加速器
针对Docker客户端版本大于 1.10.0 的用户
您可以通过修改daemon配置文件/etc/docker/daemon.json来使用加速器1
2
3
4
5
6
7
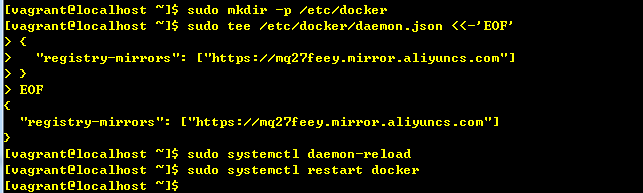
8sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://mq27feey.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
我这里配置的是CentOS系统的,根据自己的实际情况选择对应的系统。以后再下载所有hub.docker.com中的镜像就会去阿里云下载,就不会这么慢了。
Docker安装MySQL
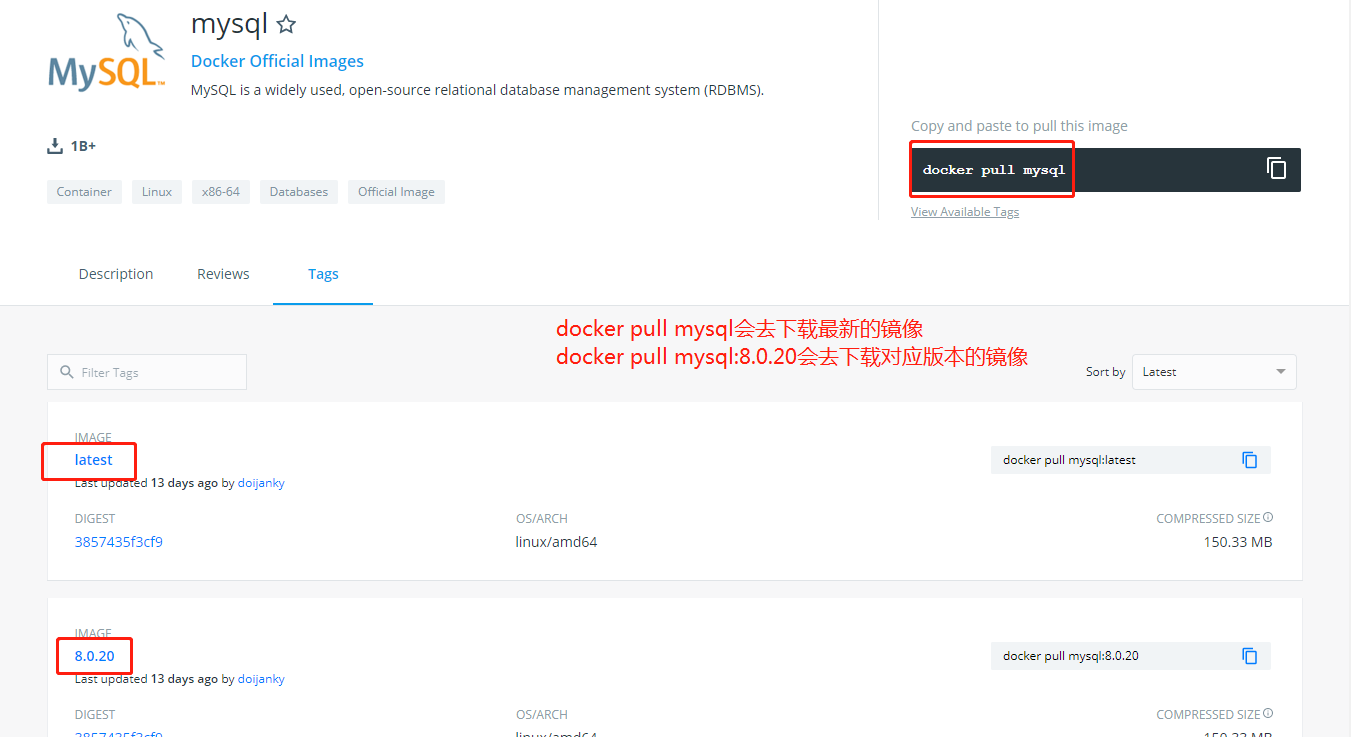
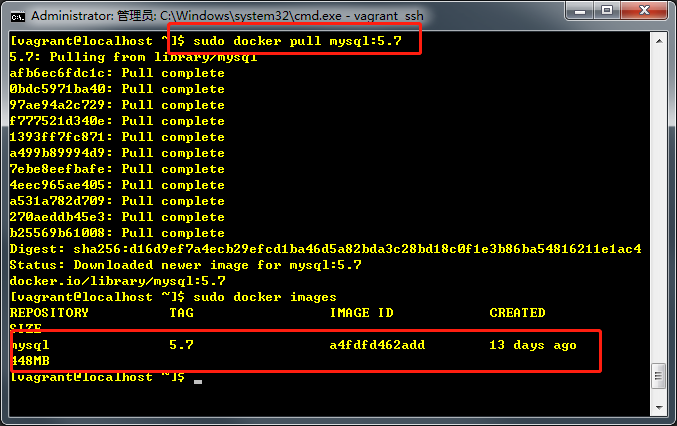
1.下载镜像文件

1 | $ sudo docker pull mysql |

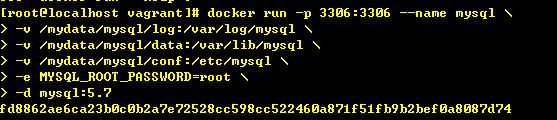
2.创建实例并启动
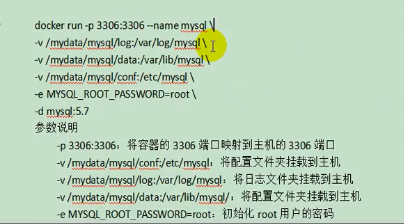
1 | docker run -p 3306:3306 --name mysql \ |

3.通过容器的mysql命令行工具连接
切换权限

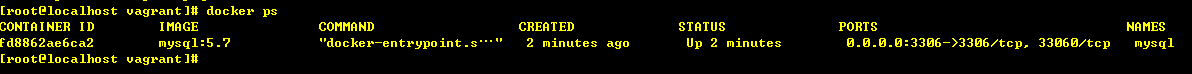
docker ps 查看当前正在运行的docker镜像
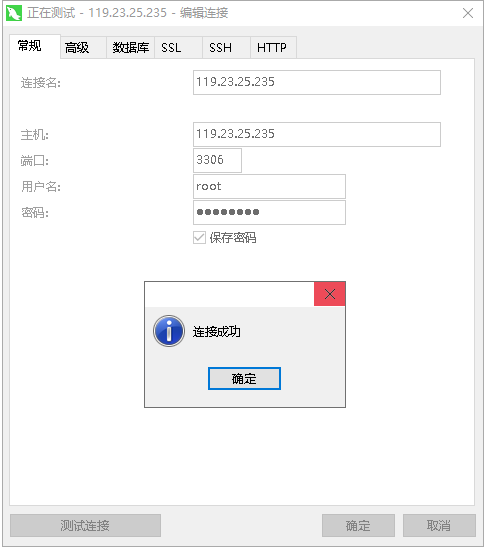
4.设置root远程访问
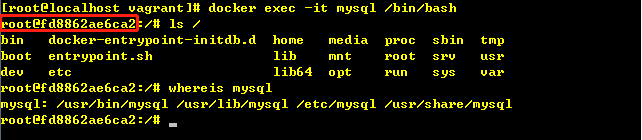
5.进入容器文件系统
1 | docker exec -it mysql /bin/bash |

6.其他
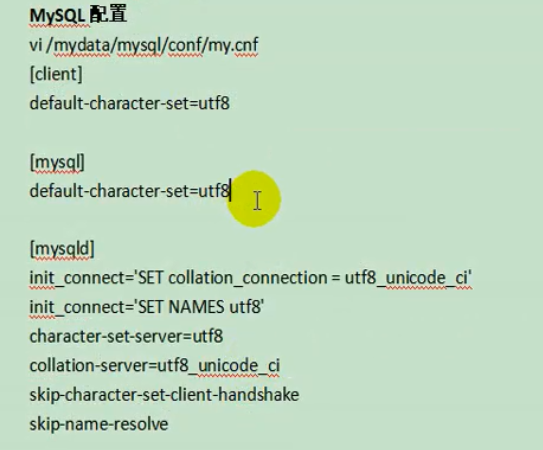
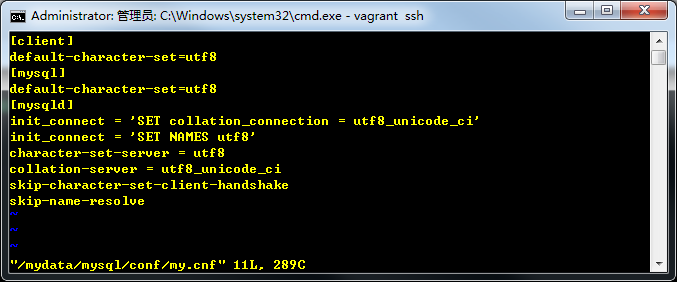
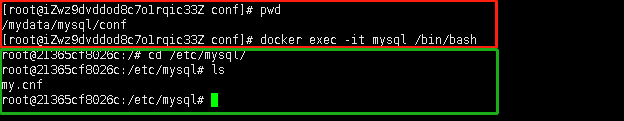
MySQL配置
1 | vi /mydata/mysql/conf/my.cnf |
进入mysql配置文件,添加以下内容。然后保存并退出文件。
1 | [client] |
重启mysql镜像
1 | docker restart mysql |


设置mysql总是开启
1 | sudo docker update mysql --restart=always |
Docker安装Redis
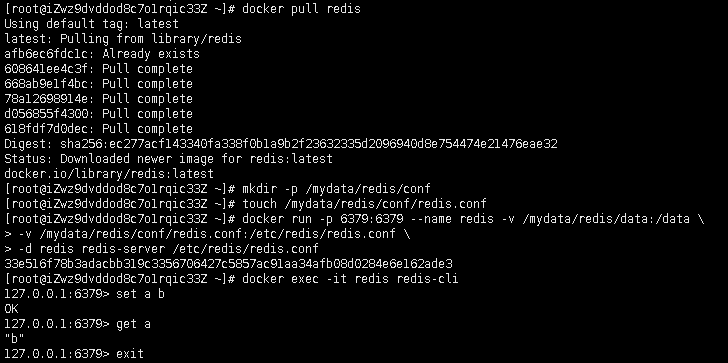
1.下载镜像文件
1 | docker pull redis |
2.创建实例并启动
1 | mkdir -p /mydata/redis/conf |
(注意)上面命令中的redis.conf会被当成目录来处理,所以上面需要先创建这个文件。
redis自描述文件:XXX
3.使用redis镜像执行redis-cli命令链接
1 | docker exec -it redis redis-cli |

redis中的数据默认是存放在内存中的,一旦重启redis数据就会丢失。
所以启用AOF持久化方式
1 | vi /mydata/redis/conf/redis.conf |
redis.conf输入appendonly yes
重启docker restart redis
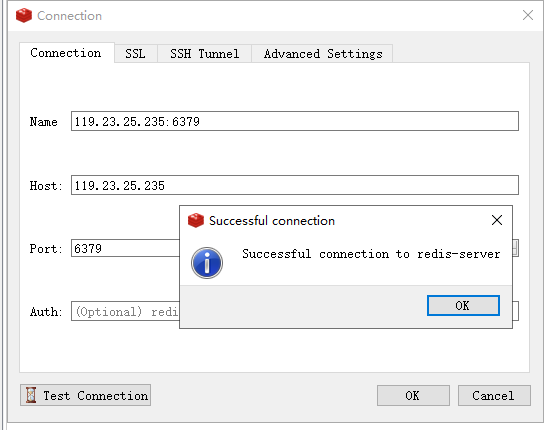
使用Redis Desktop Manager客户端工具连接
Redis官网 https://redis.io/
开发环境统一
首先,Java版本选择1.8、Maven版本选择3.6.X。
Maven
1.配置maven仓库地址
1 |
|
3.配置Jdk1.8编译项目
1 | <profiles> |
Idea&VSCode
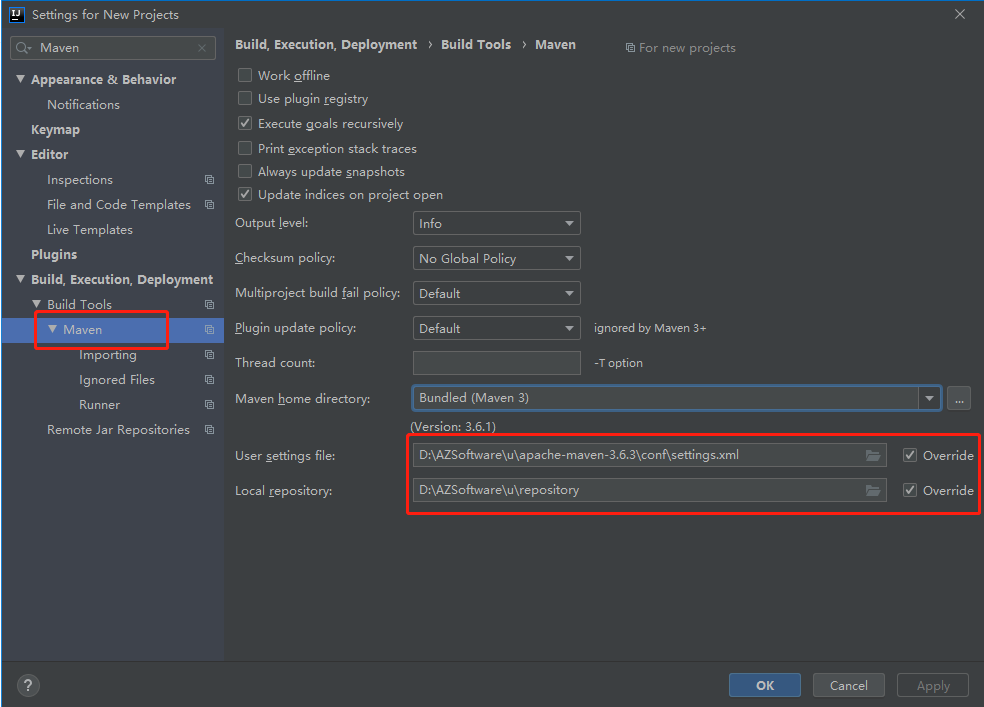
Idea整合Maven

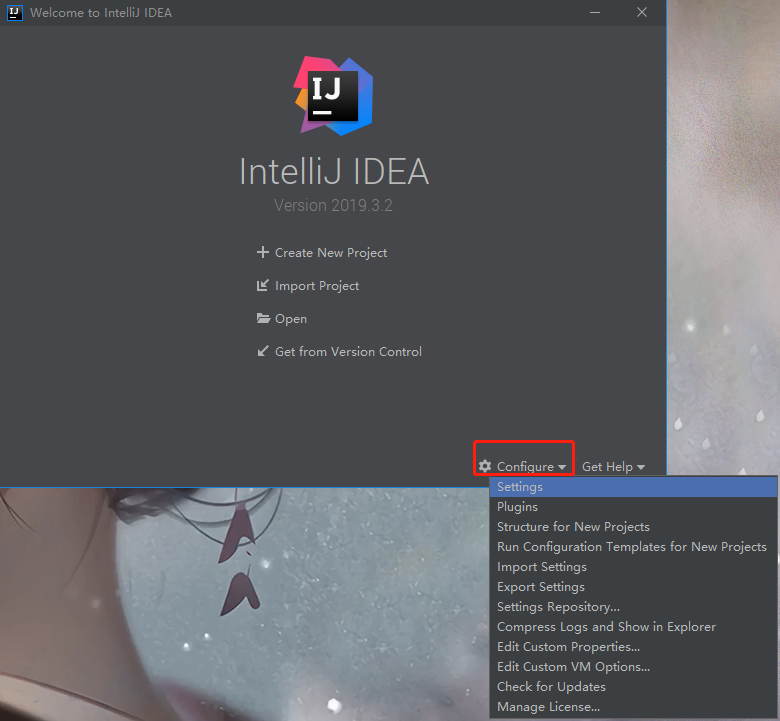
Configure->Setting->Build,Execution,Deployment->Build Tools->Maven
修改默认的User setting file和Local repository为刚刚我们安装的Maven。点击OK。
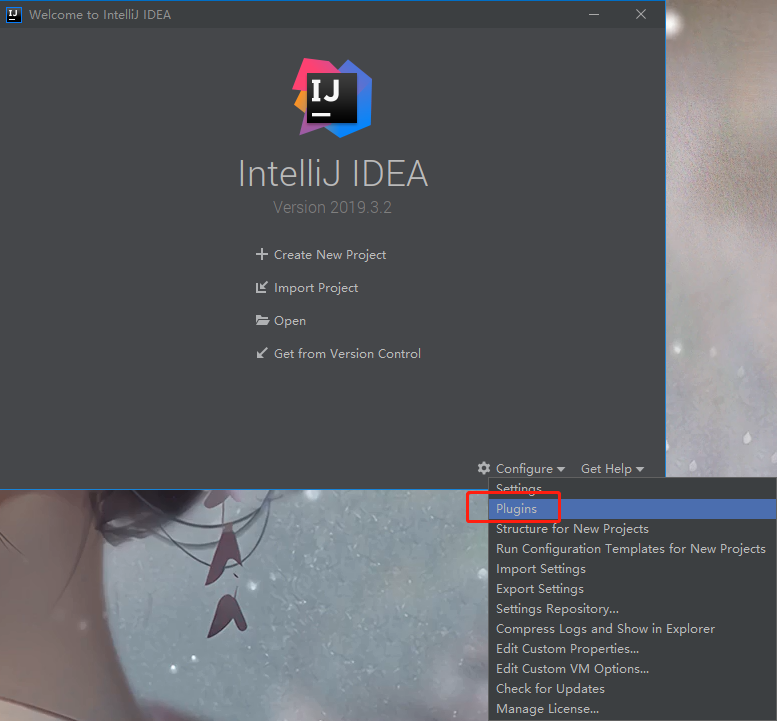
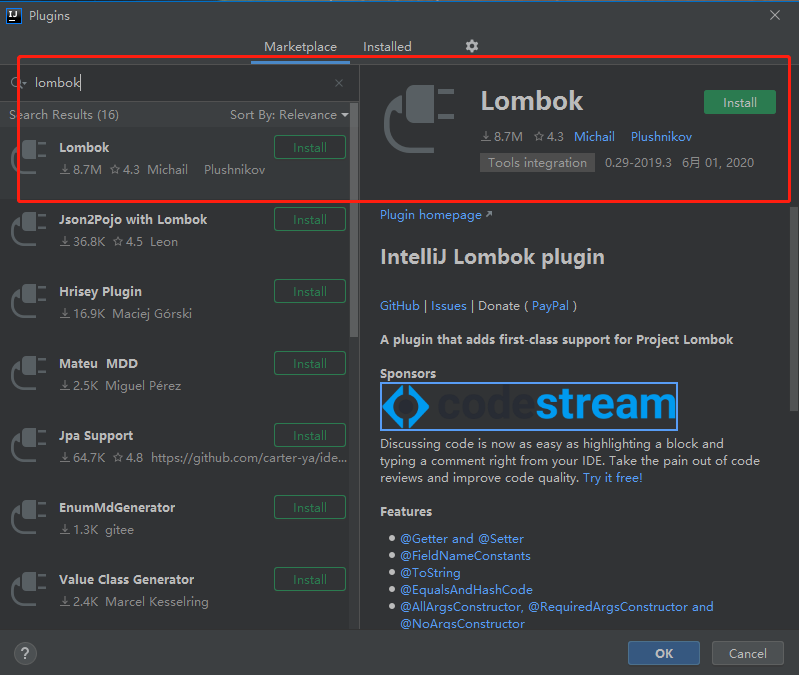
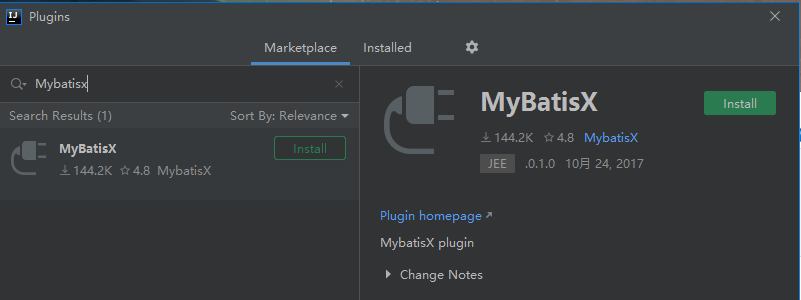
Idea安装常用插件
Lombok和Mybatisx。


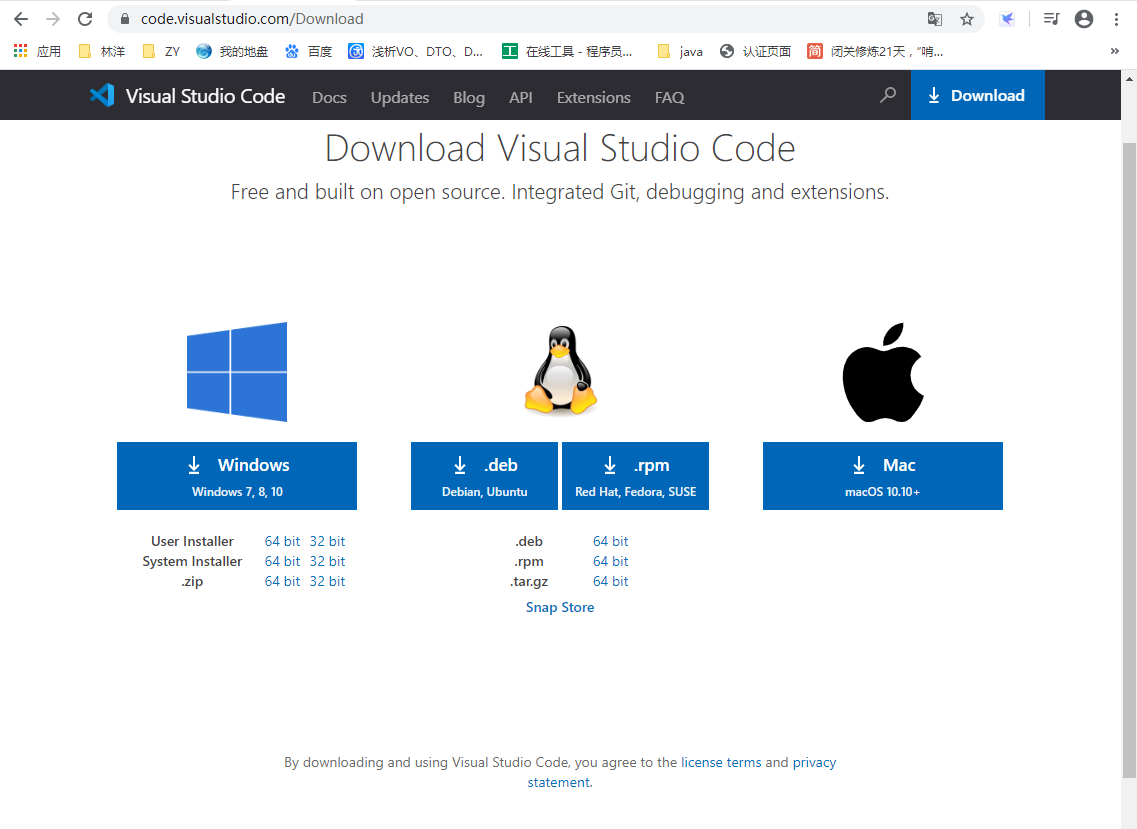
VSCode下载&安装
官方链接 https://code.visualstudio.com/Download/
这个下载好,无脑下一步安装就好了。
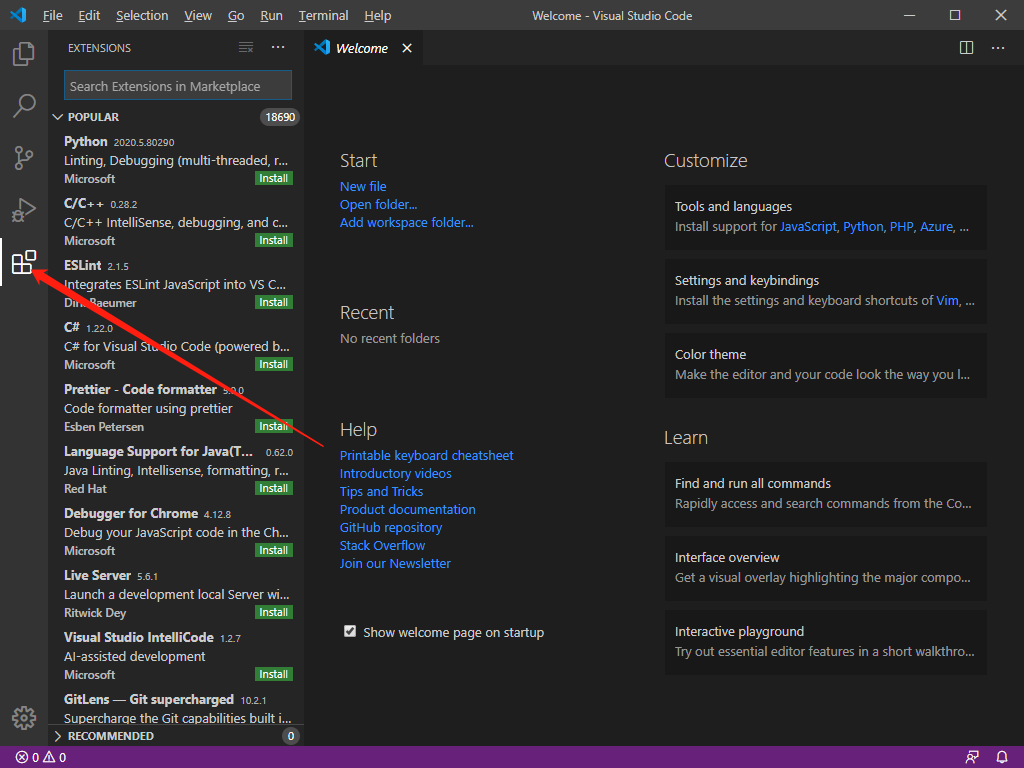
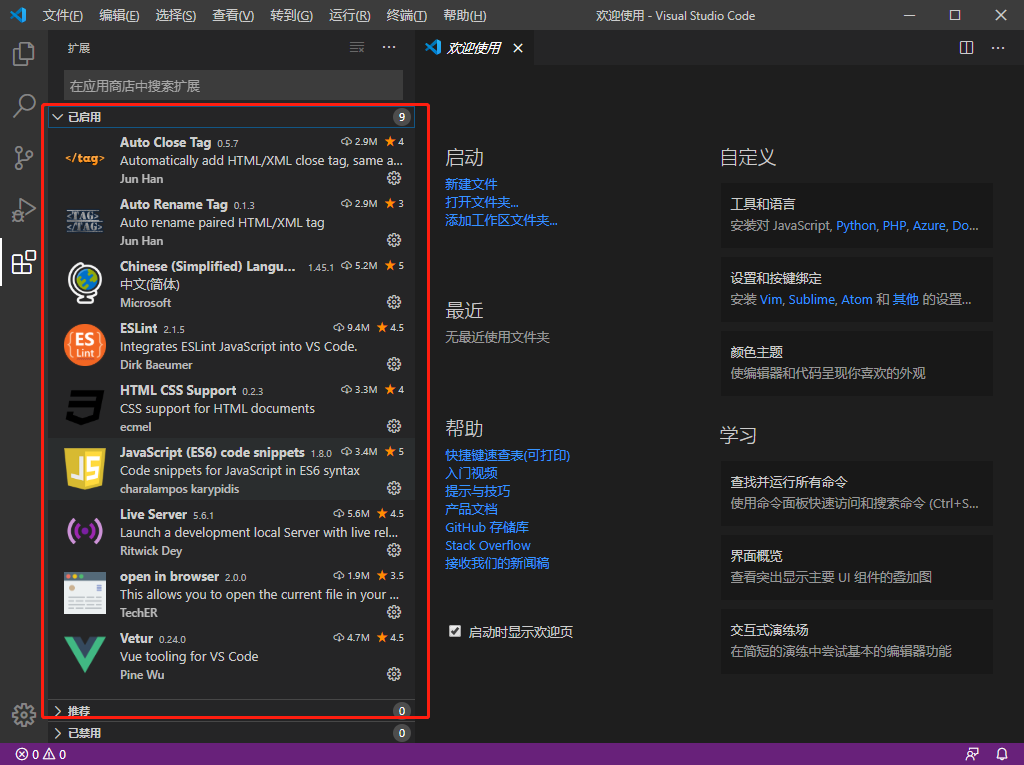
VSCode安装插件

在插件市场依次搜索以下插件进行安装。
- Vetur – 语法高亮、智能感知、Emmet等。包含格式化功能,Alt+Shift+F(格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按)
- ESLint – 语法纠错
- Auto Close Tag – 自动闭合HTML/XML标签
- Auto Rename Tag – 自动完成另一侧标签的同步修改
- JavaScript(ES6) code snippents – ES6语法智能提示以及快速输入,除js外还支持.ts/.jsx/.tsx/.html/.vue等,省去了配置其支持各种包含js代码的时间。
- HTML CSS Support – 让html标签上写class智能提示当前项目所支持的样式
- HTML Snippets – html快速自动提示
- Open in browser – 浏览器快速打开
- Live Server – 以内嵌服务器方式打开
- Chinese(Simplified) Langauge Pack for Visual Studio Code – 中文语言包
全部安装完成后,重启VSCode生效。
安装配置Git
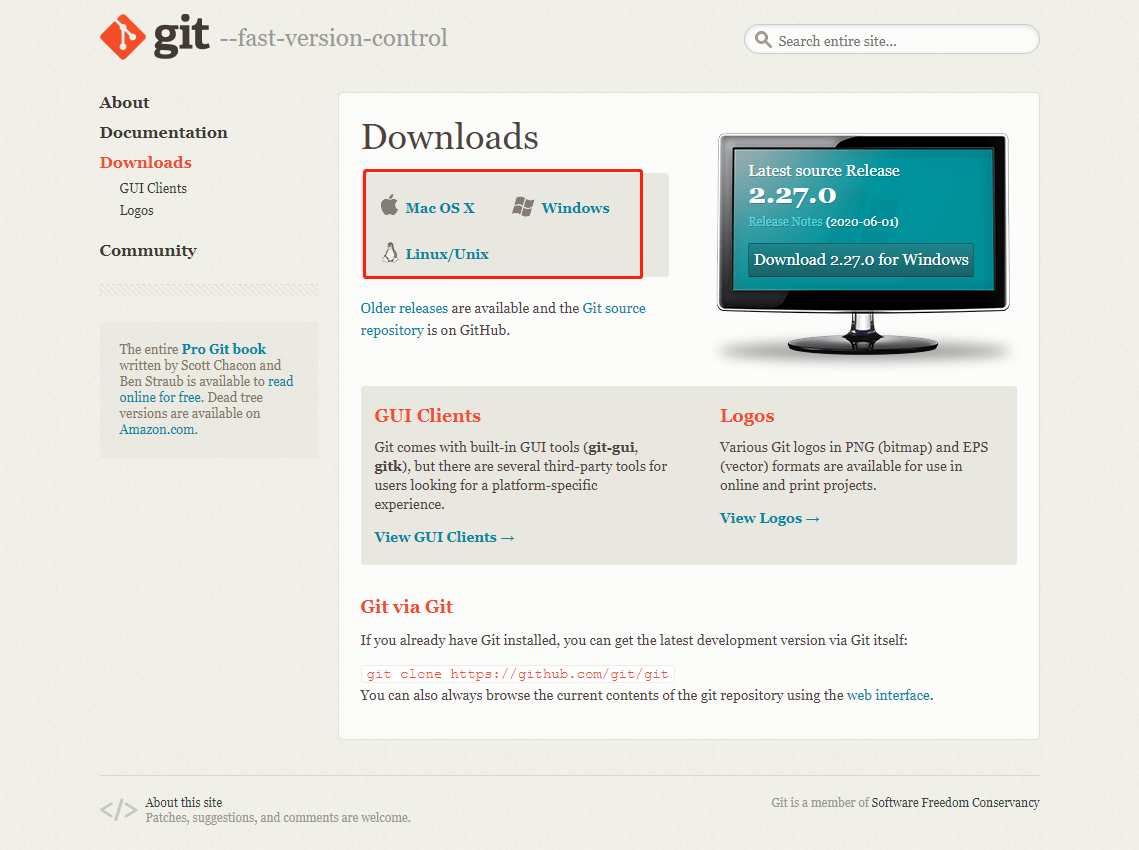
1.下载&安装Git
官网网站下载地址 https://git-scm.com/downloads/
下载完成后可以选择默认选型,无脑下一步安装。
2.配置Git
配置git,进入git bash。
1 | # 配置用户名 |
3.配置ssh免密登录
进入git bash,使用:ssh-keygen -t rsa -C “xxxx@xxx.com“命令,连续三次回车。
进入cat ~/.ssh/id_rsa.pub
登录gitee活着github,在设置里面找到SSH KEY把.pub文件里面的内容粘贴进去。
使用ssh -T git@gitee.com或者ssh -T git@github.com 测试是否成功即可。
码云->设置->SSH公钥
GitHub->Setting->SSH and GPG keys->SSH keys
逆向工程使用
1.导入项目逆向工程
2.下载人人开源后台管理系统脚手架工程
* (1).导入工程,创建数据库
* (2).修改工程shiro依赖为SpringSecurity
* (3).删除部分暂时不需要的业务3.下载人人开源后台系统vue端脚手架工程
* (1).VSCode导入前端项目
* (2).前后端联调测试基本功能创建项目微服务
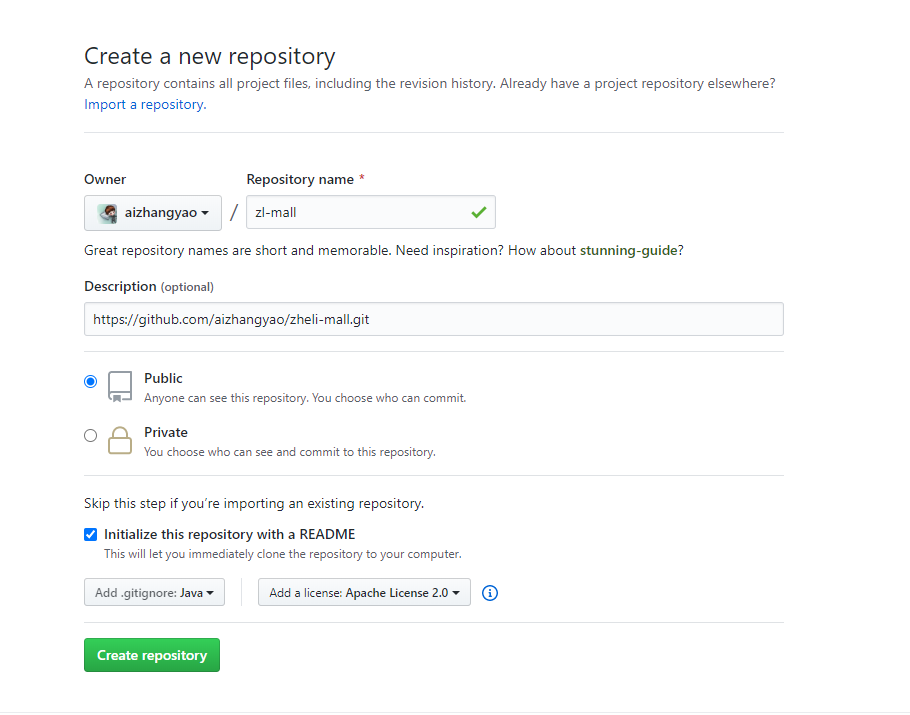
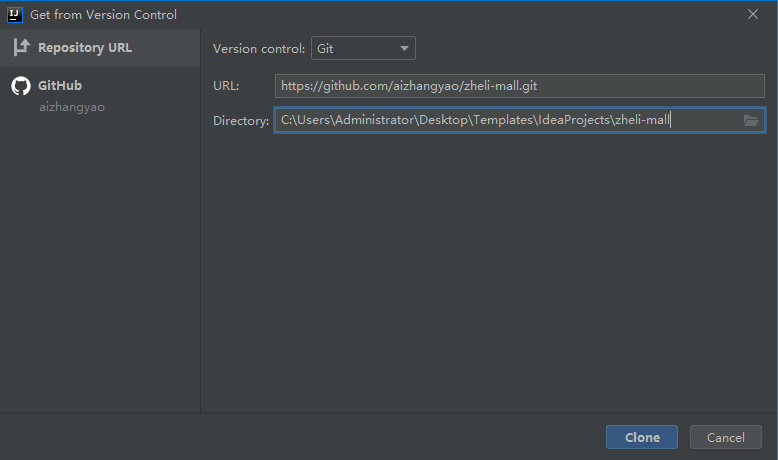
从GitHub/Gitee初始化一个项目

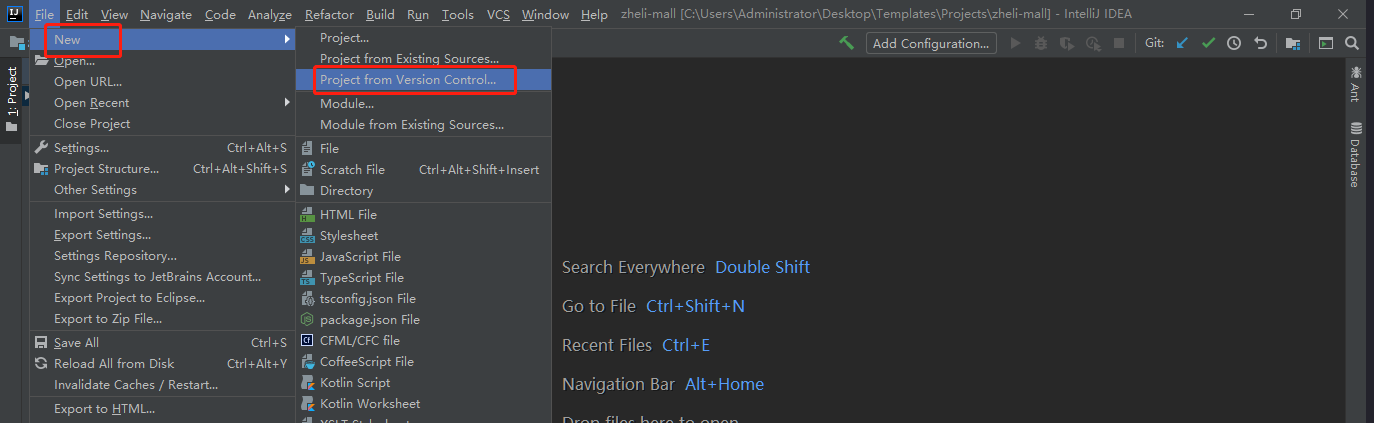
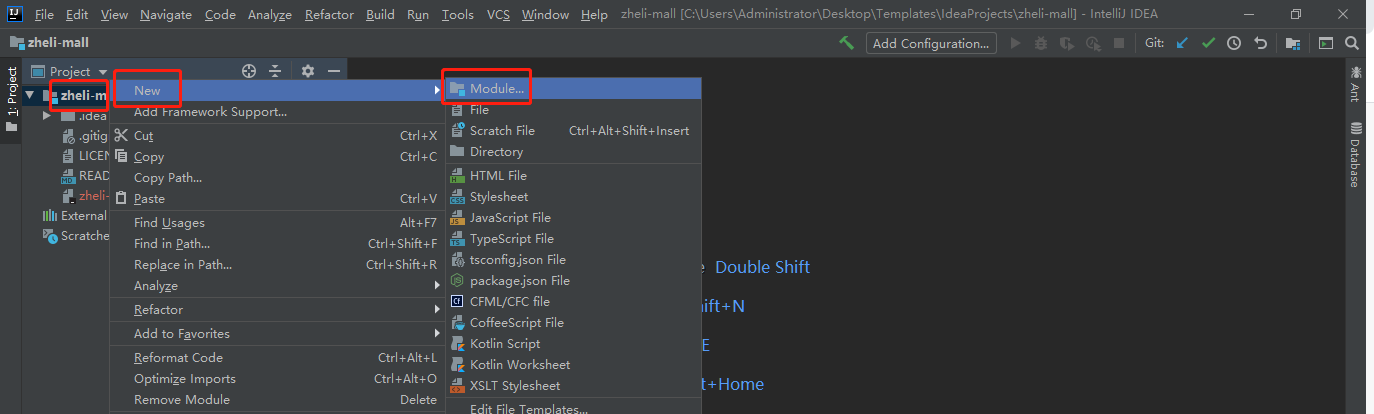
创建各个微服务项目
商品服务、仓储服务、订单服务、优惠券服务、用户服务。
在创建项目时的共同点:
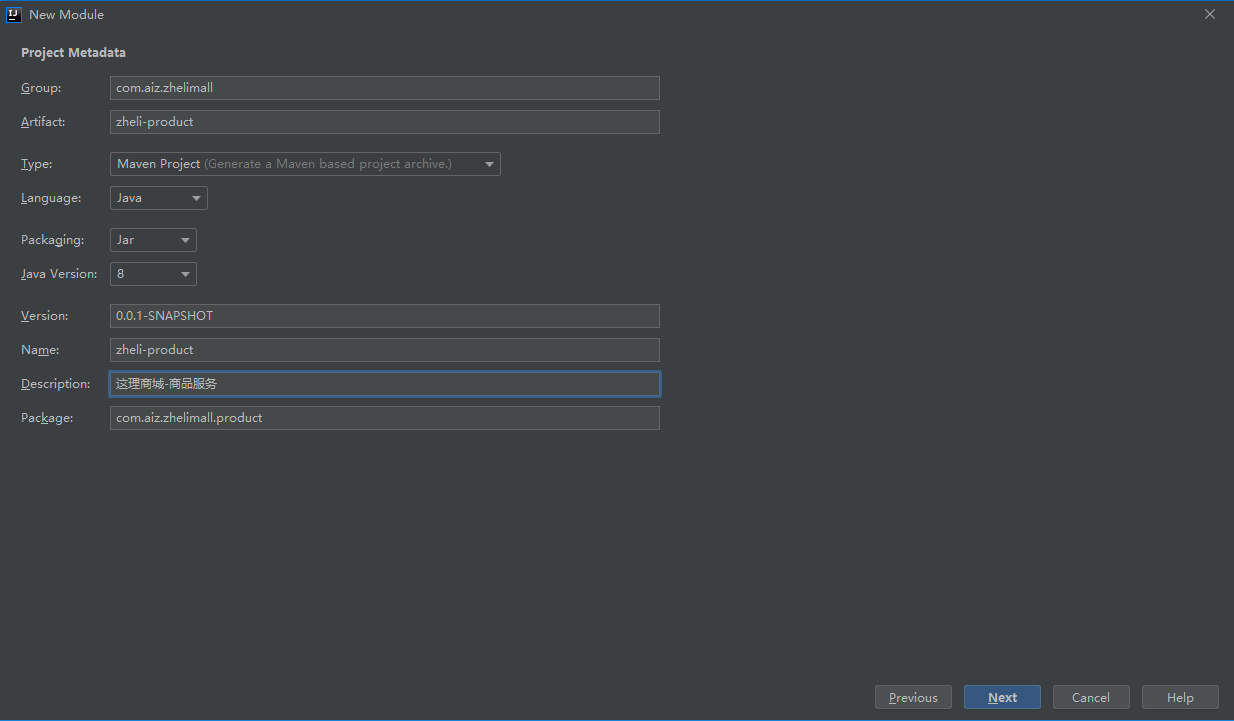
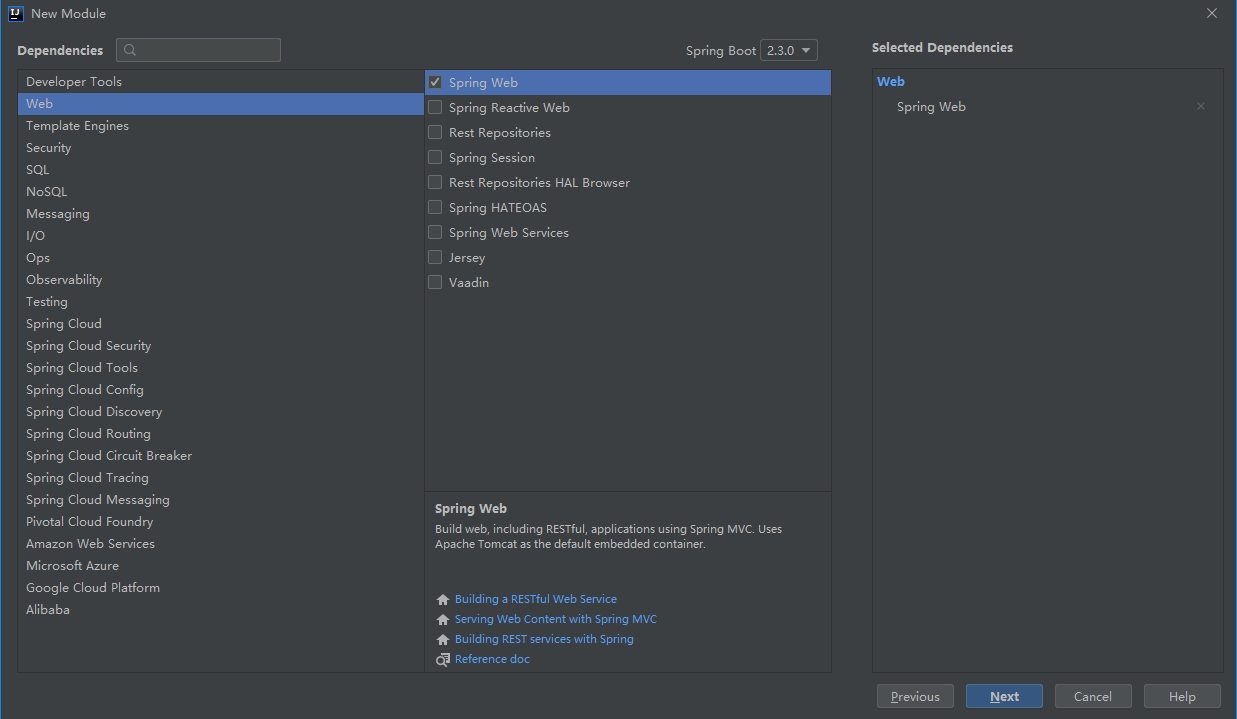
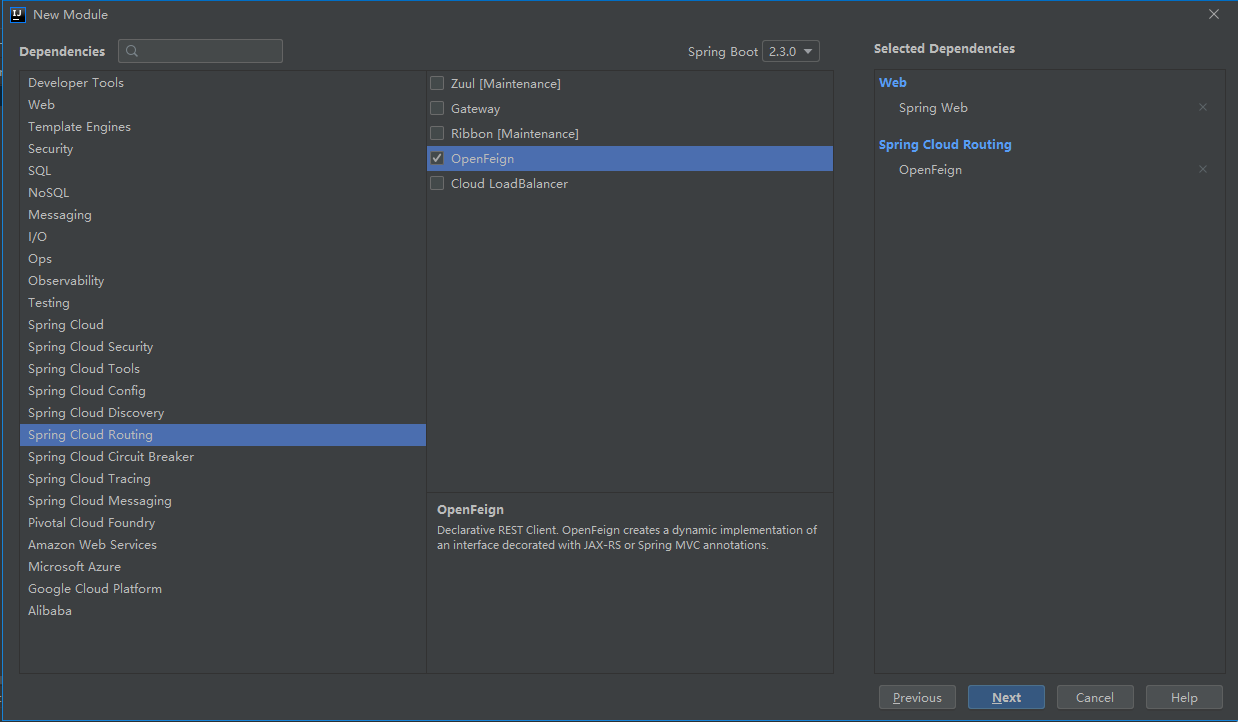
- (1).引入web/openfeign依赖。
- (2).每一个服务,包名com.aiz.zhelimall.xxx(product/order/ware/coupon/member)。
- (3).模块名:zheli-coupon。


zhelimall作为总项目。下面创建一个一个的微服务模块。
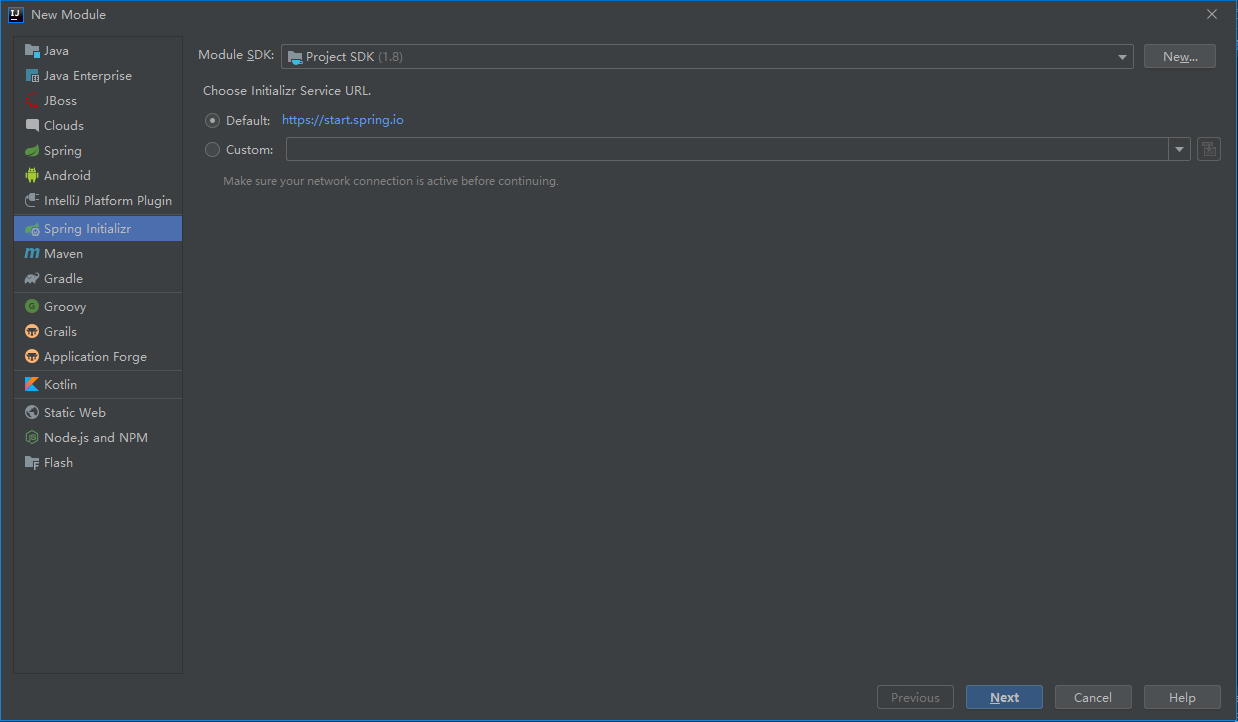
使用Spring的初始化向导。

选择必要的。
因为微服务和微服务之间需要相互调用。
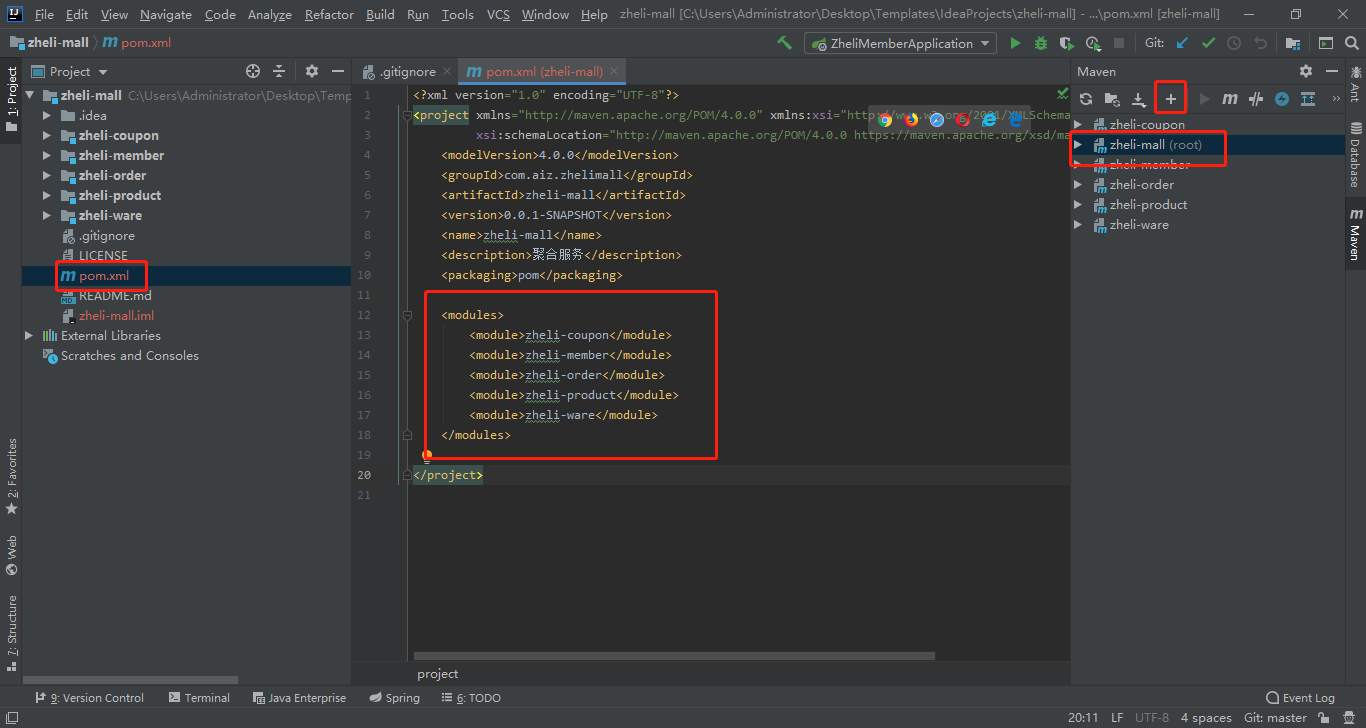
1.创建好的项目结构大概是这样的。在总项目的根目录添加pom文件。2.配置聚合项目。3.把总模块pom+进来,点刷新。
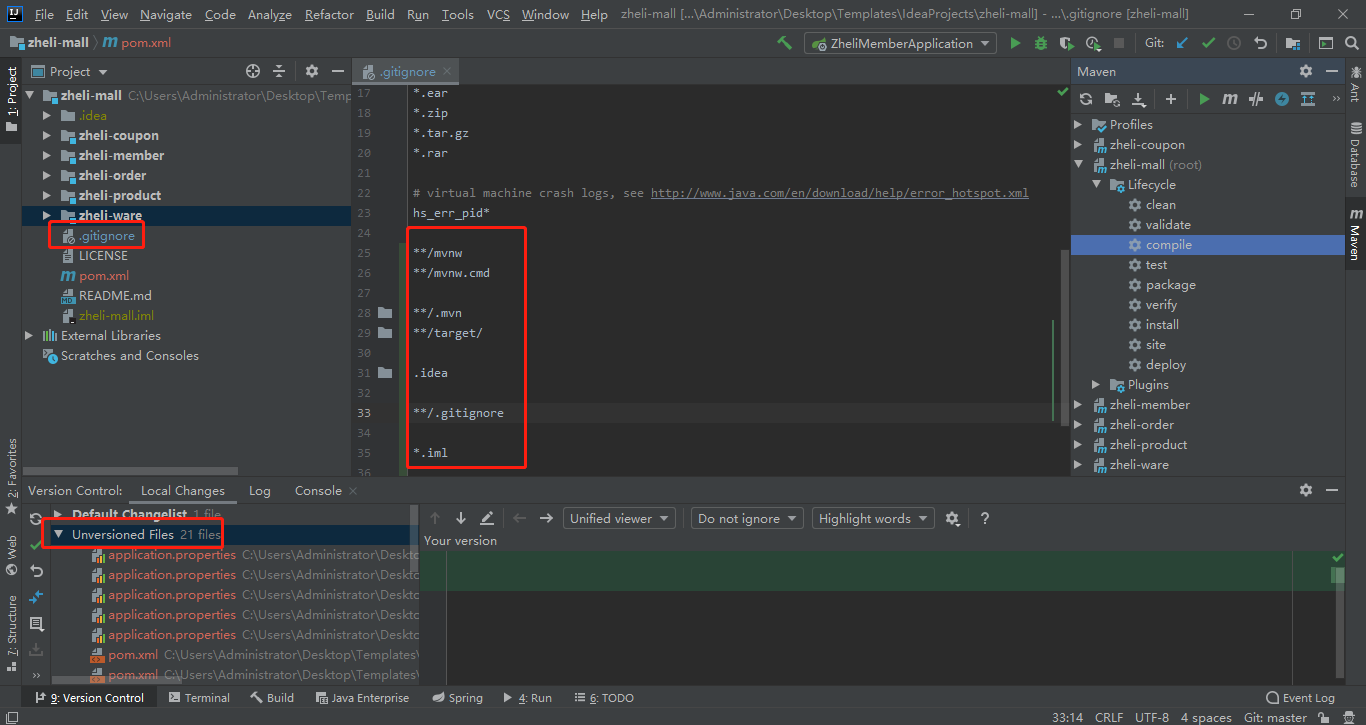
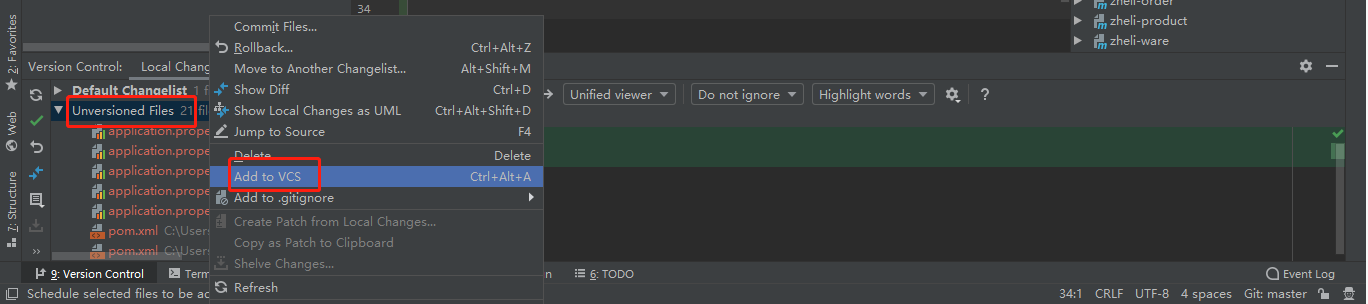
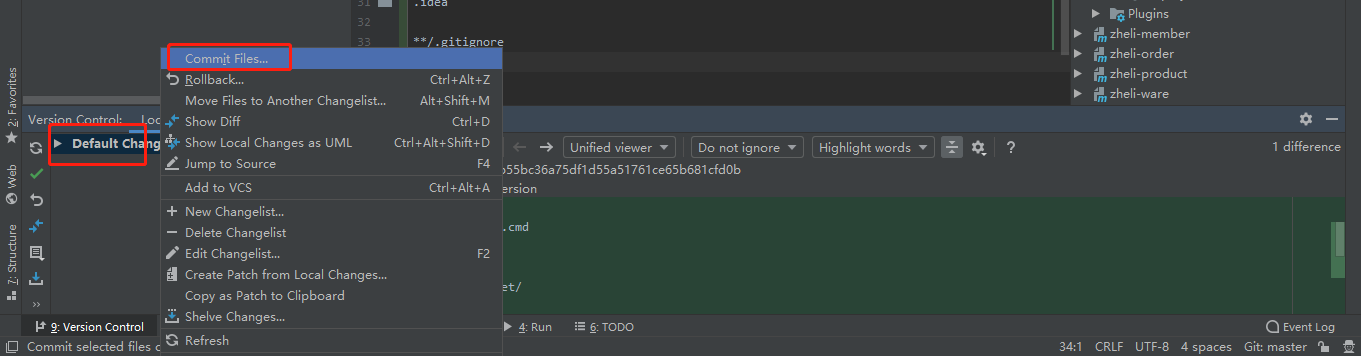
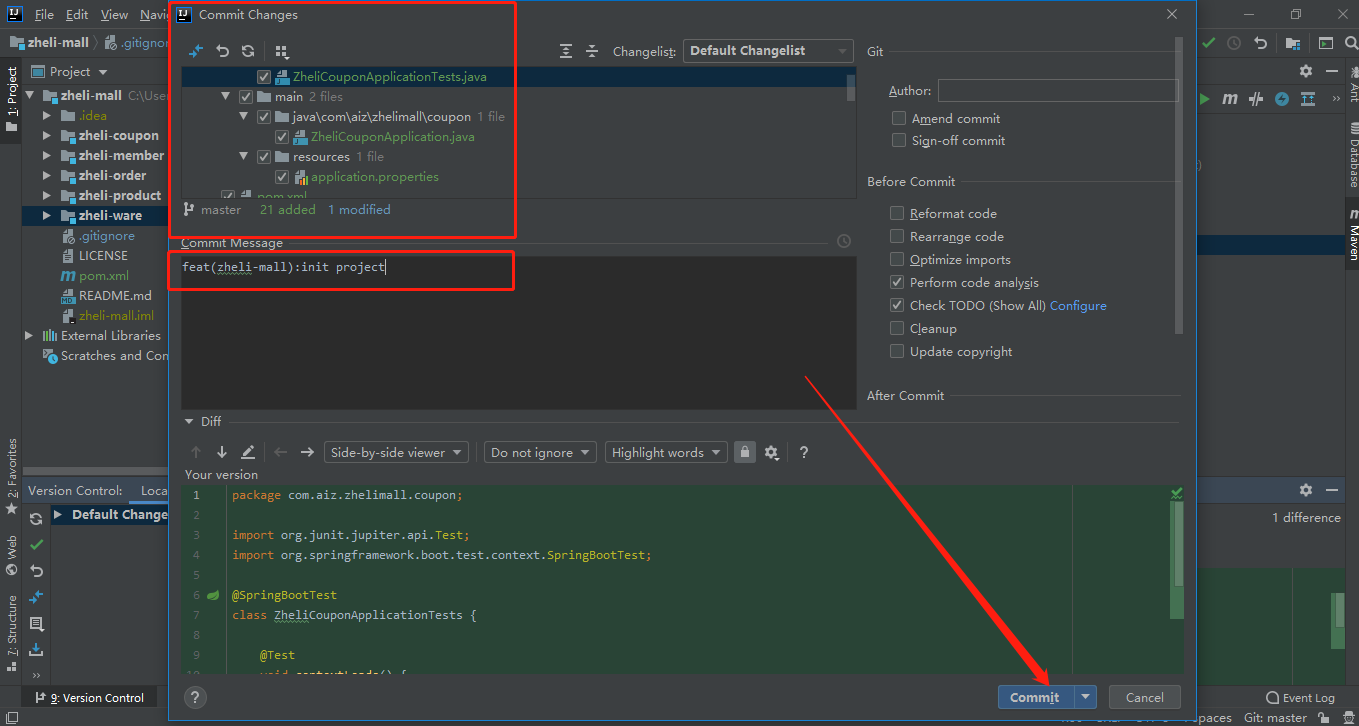
文件版本控制



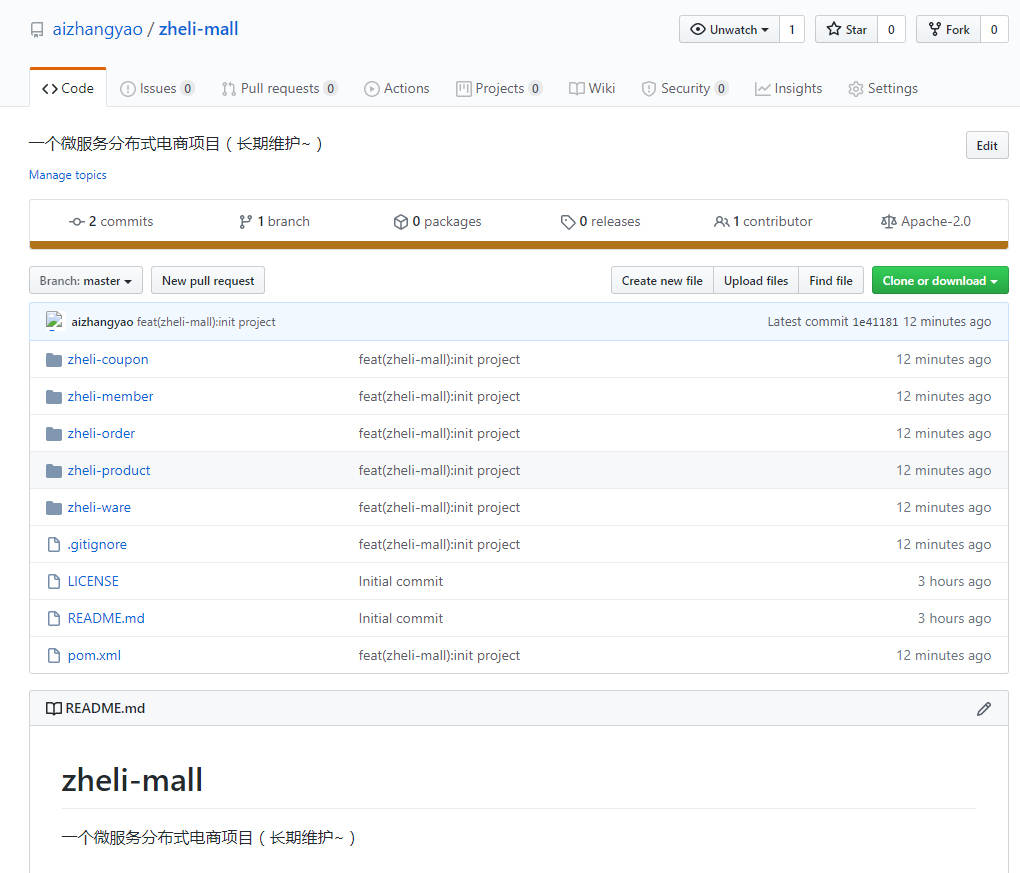
这边提交是本地提交,还需要push到github仓库。然后就可以在github仓库看到我们提交的项目了。
结束语
未完待续~